• 사이트 메인화면 컨텐츠를 설정할 수 있습니다.
[필독] 컨텐츠 등록 시 주의하세요!
*외부 이미지 주소 또는 스크립트 주소를 반영하는 코드를 삽입할 경우, 필히 http(s):를 삭제해 주시기 바랍니다.
※ img src= 이미지 주소
※ script src= 스크립트 주소
Ex.
<img src=”http(s)://www.google…”> (X) / <img src=”//www.google…”> (○) *http(s): 생략. 단, // 는 삽입
<script src=”http(s)://www.google…”> (X) / <script src=”//www.google…”> (○) *http(s): 생략. 단, // 는 삽입
1. 사이트 메인 컨텐츠 설정 방법
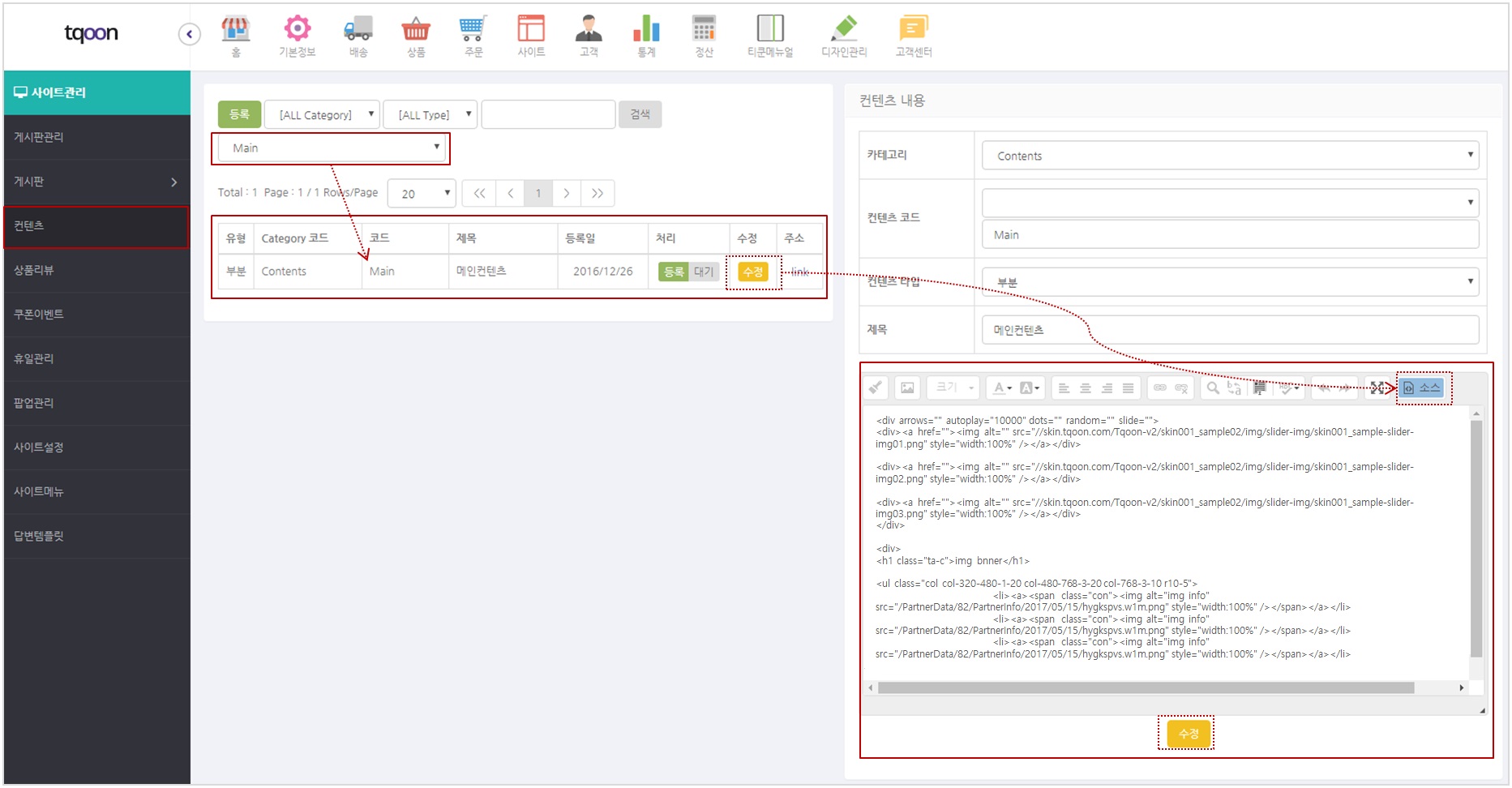
* 파트너시스템 [사이트관리] → [컨텐츠] 페이지로 접근하여 ‘메인(Main)’ 컨텐츠를 검색합니다.
* 검색된 메인 컨텐츠의 ‘수정’ 버튼을 클릭하면 화면 우측에 수정 페이지가 노출됩니다.
* 수정 페이지에서 ‘소스’ 버튼을 클릭하면 제공된 html 소스가 노출됩니다.
* 관리자가 수정을 원하는 사이트 메인 페이지 각 요소에 해당하는 html 소스를 수정합니다.
[참고] 제공된 메인 컨텐츠 html 소스
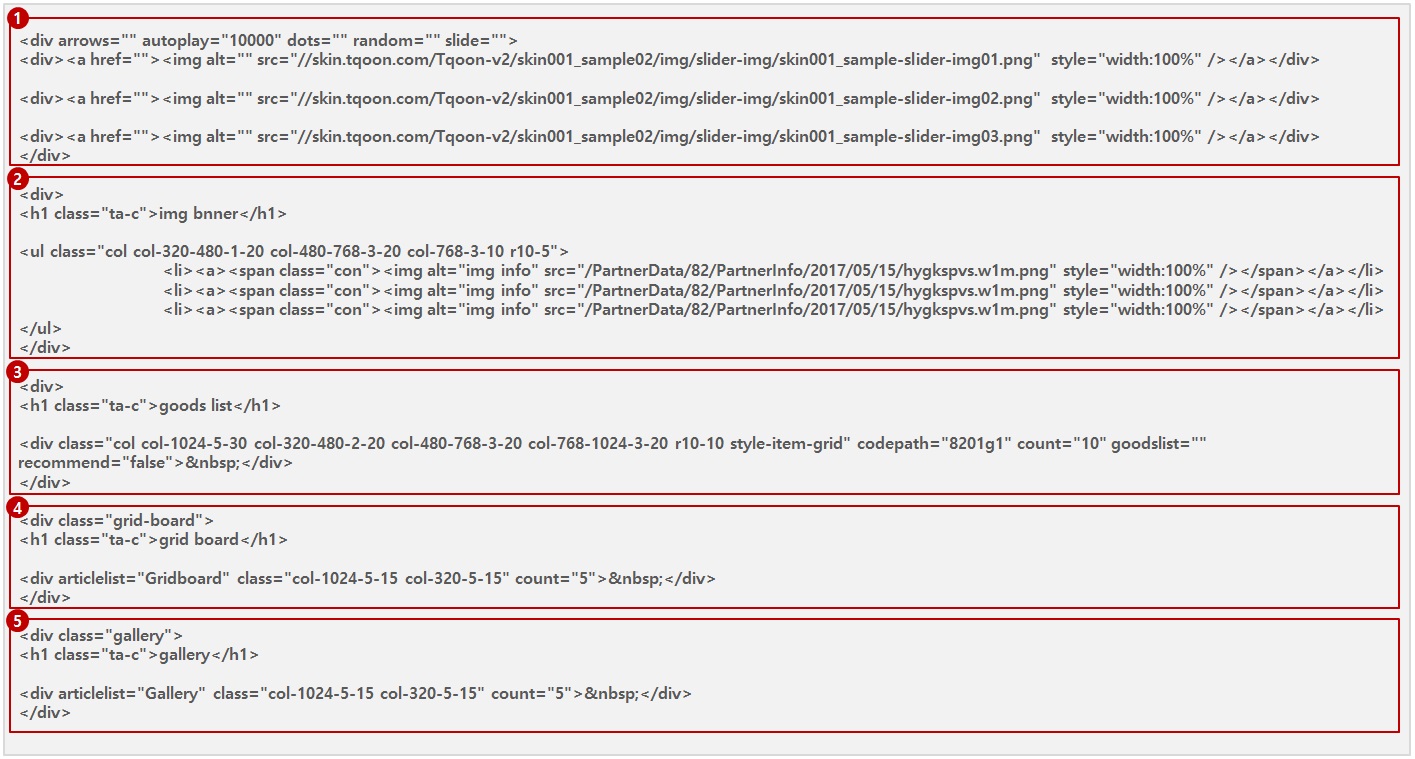
* 다음은 상단 사이트 이미지 각 영역에 해당하는 html 소스입니다.
①번에 해당하는 사이트 메인베너 영역입니다. 붉은색에 해당하는 소스(이미지 경로)를 수정하면 배너가 교체 됩니다.
<div arrows="" autoplay="10000" dots="" random="" slide=""> <div><a href=""><img alt="" src="//skin.tqoon.com/Tqoon-v2/skin001_sample02/img/slider-img/skin001_sample-slider-img01.png" style="width:100%" /></a></div> <div><a href=""><img alt="" src="//skin.tqoon.com/Tqoon-v2/skin001_sample02/img/slider-img/skin001_sample-slider-img02.png" style="width:100%" /></a></div> <div><a href=""><img alt="" src="//skin.tqoon.com/Tqoon-v2/skin001_sample02/img/slider-img/skin001_sample-slider-img03.png" style="width:100%" /></a></div> </div>
②번 영역입니다. 붉은색에 해당하는 소스(이미지 경로)를 수정하면 서브배너가 교체 됩니다.
<div> <h1 class="ta-c">img bnner</h1> <ul class="col col-320-480-1-20 col-480-768-3-20 col-768-3-10 r10-5"> <li><a><span class="con"><img alt="img info" src="/PartnerData/82/PartnerInfo/2017/05/15/hygkspvs.w1m.png" style="width:100%" /></span></a></li> <li><a><span class="con"><img alt="img info" src="/PartnerData/82/PartnerInfo/2017/05/15/hygkspvs.w1m.png" style="width:100%" /></span></a></li> <li><a><span class="con"><img alt="img info" src="/PartnerData/82/PartnerInfo/2017/05/15/hygkspvs.w1m.png" style="width:100%" /></span></a></li> </ul> </div>
③번 goods list 영역입니다.
*codepath=”8201g1″은 제공된 사이트의 (소)카테고리 코드입니다.
*count=”10″은 진열 개수입니다.
* 이용사가 생성한 카테고리 코드를 입력하면 해당 카테고리 상품들이 메인화면에 진열 됩니다.
<div> <h1 class="ta-c">goods list</h1> <div class="col col-1024-5-30 col-320-480-2-20 col-480-768-3-20 col-768-1024-3-20 r10-10 style-item-grid" codepath="8201g1" count="10" goodslist="" recommend="false"> </div> </div>
④번 Grid board 영역입니다.
*count=”10″ 영역의 숫자를 변경하면 진열 개수가 변경됩니다.
<div class="grid-board"> <h1 class="ta-c">grid board</h1> <div articlelist="Gridboard" class="col-1024-5-15 col-320-5-15" count="5"> </div> </div>
⑤번 Gallery 영역입니다.
*count=”10″ 영역의 숫자를 변경하면 진열 개수가 변경됩니다.
<div class="gallery"> <h1 class="ta-c">gallery</h1> <div articlelist="Gallery" class="col-1024-5-15 col-320-5-15" count="5"> </div> </div>
[참고] ④, ⑤번 articlelist=” ” 영역에 해당 게시판코드를 입력하면 메인화면에 진열 됩니다.