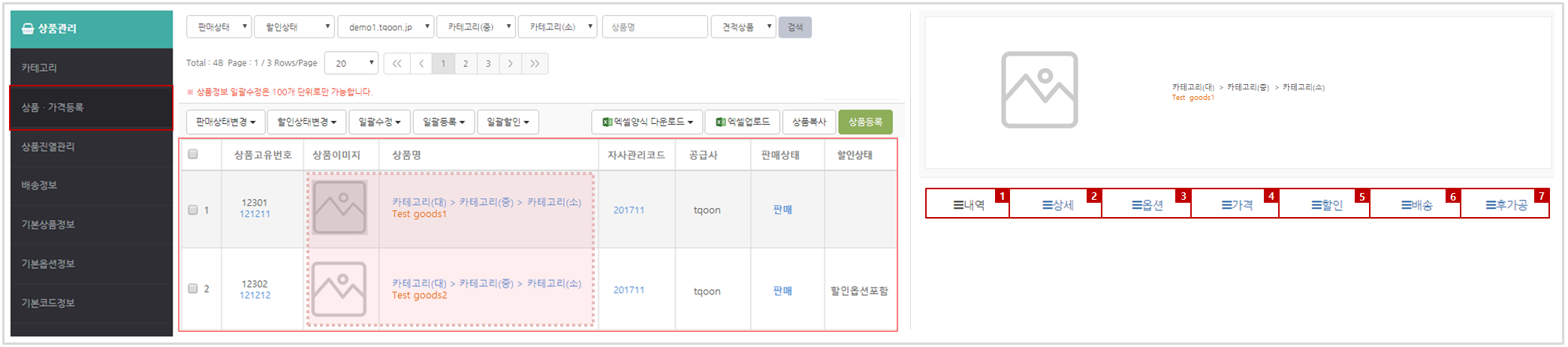
• 상품의 상세정보를 등록할 수 있습니다.
• 등록된 상품 정보를 변경·수정·업데이트 할 수 있습니다.
[참고사항] B2C 이용사의 경우, 고객이 구매 중인 상품의 정보수정이 제한됩니다.
구매중인 상품의 내역, 가격 등의 정보변경으로 인하여 통관불가 상황이 발생 할 수 있음에 대한 사전 조치이니
참고해 주시기 바랍니다. *구매중인 상품에 대한 정보 변경 시, 정보변경 불가 메세지 또는 얼럿 노출
* 상품리스트창에 노출된 상품명을 클릭하면 우측 각 탭(Tab)에 해당 상품의 상세정보가 노출됩니다.
[1] 내역
– 내역 탭(Tab)에서는 등록한 상품의 기본정보가 노출됩니다.
– 등록된 정보의 수정 또한 가능합니다.
→ 정보 수정 완료 후 페이지 하단에 위치한 ‘수정’ 버튼을 눌러주어야 변경 정보가 적용됩니다.
* 내역 탭(Tab)에서 보여지는 정보 외, 상품이미지·옵션·가격·배송 정보의 경우,
각각의 탭(Tab)에서 설정할 수 있습니다.
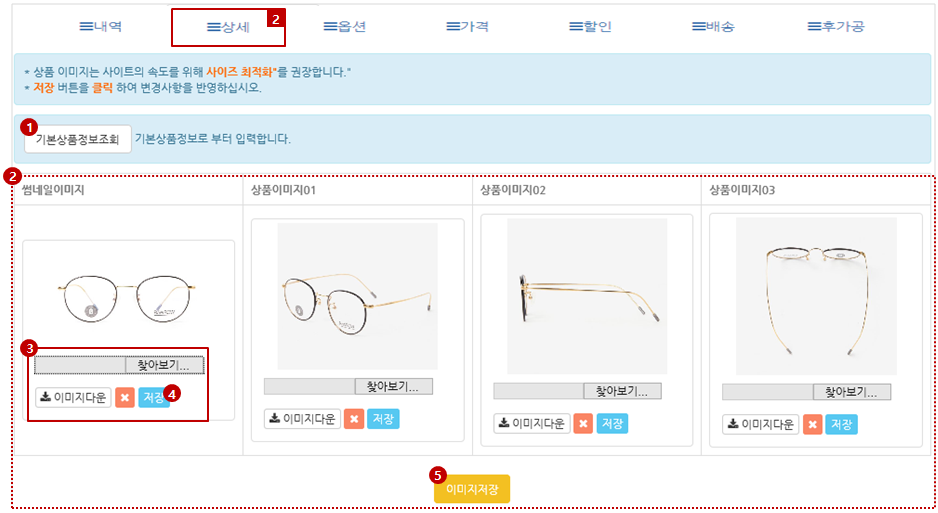
[2] 상세
* 사이트에 노출될 상품의 썸네일 이미지를 등록(or 수정) 할 수 있습니다.
* 사이트에 노출될 상품의 상세페이지를 등록(or 수정) 할 수 있습니다.
* 썸네일이미지 업로드 방법
1) 상품이미지 등록
① 기본상품정보조회: 미리 등록한 상품이미지 정보가 있을 경우 활용합니다.
→ 해당 버튼 클릭 시, 상품리스트 팝업창 노출
② 썸네일이미지 업로드
– 등록을 원하는 이미지를 등록합니다.
– 썸네일이미지가 대표 이미지로 노출되며, 각각의 상품이미지는 사이트 상에서 등록한 순서대로 노출됩니다.
③ 이미지 저장·삭제
– 등록한 이미지의 개별 저장 및 삭제의 경우 각각의 이미지 업로드 창에 위치한
④’저장’ or [X]박스를 활용해 주시기 바랍니다.
→ 전체이미지 일괄 저장의 경우, ⑤이미지저장 버튼을 활용해 주시기 바랍니다.
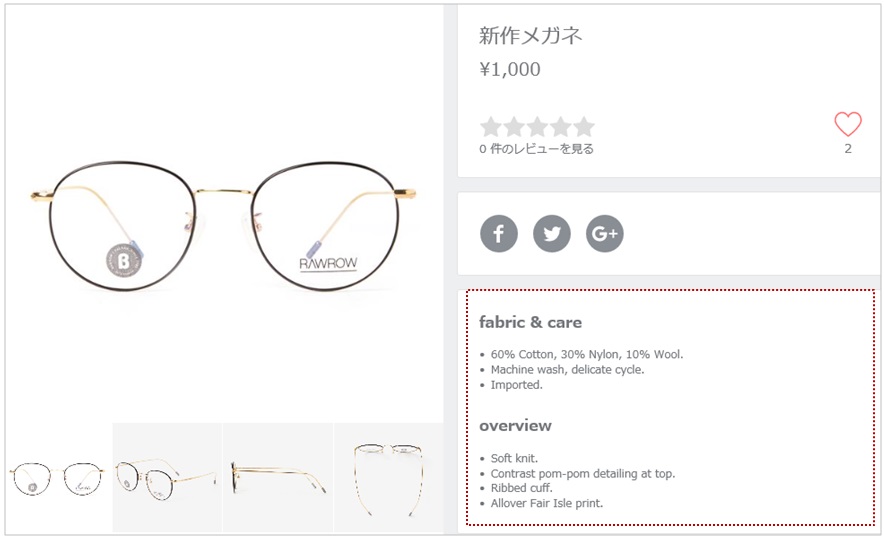
* 사이트에 노출된 썸네일 이미지
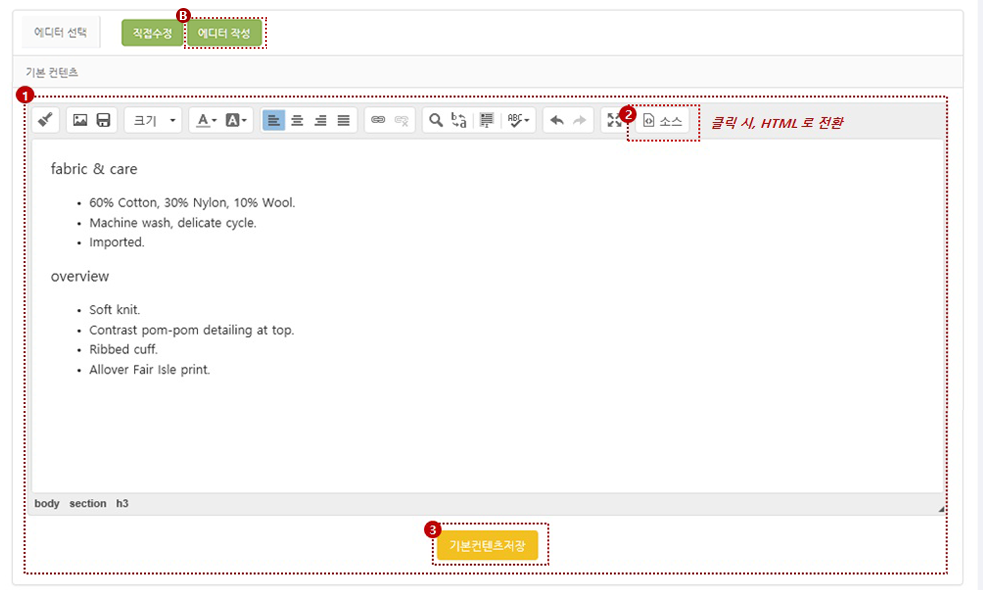
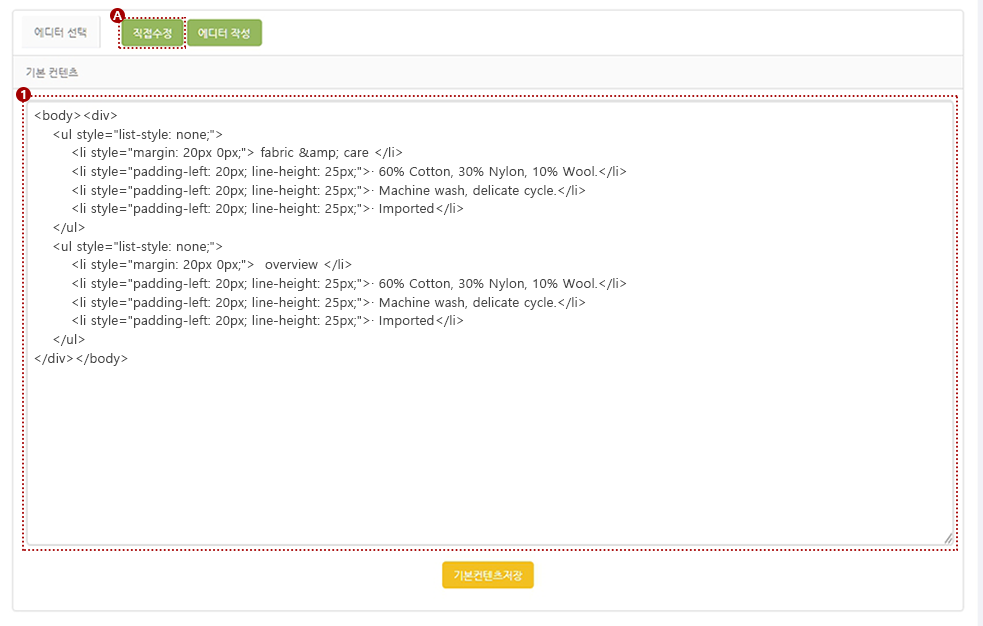
2) 기본컨텐츠 등록
– 기본컨텐츠는 상품재질, 배송정보 등 판매상품의 기본정보 표시 화면입니다.

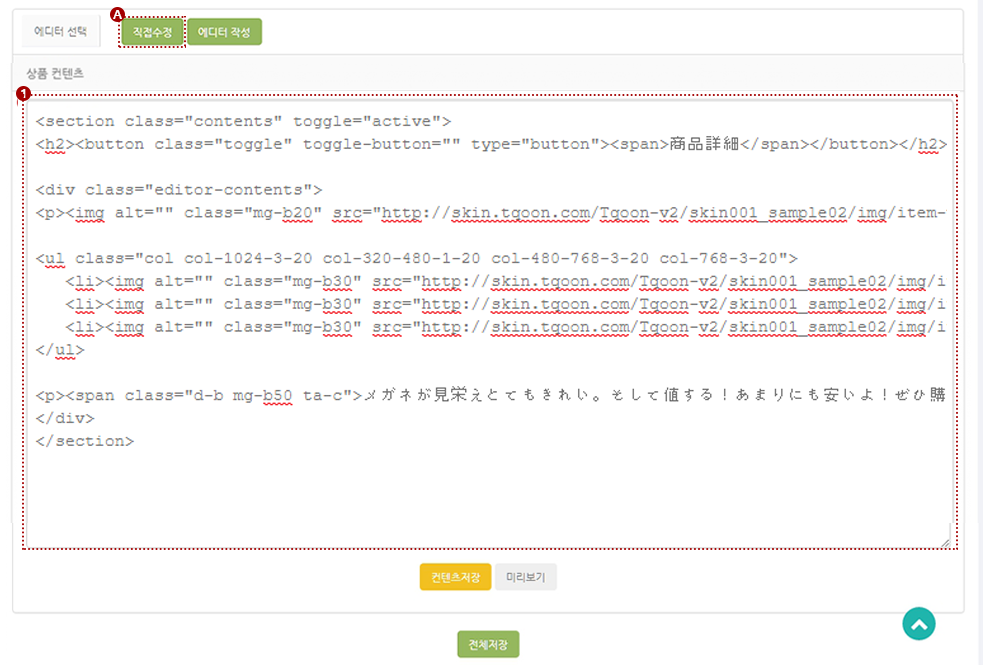
– A. 직접수정의 ①번 화면에서 html 코드를 직접 작성하여 기본컨텐츠를 등록합니다.
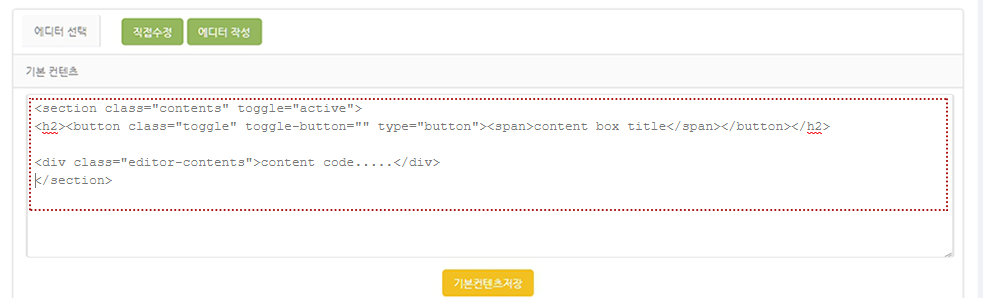
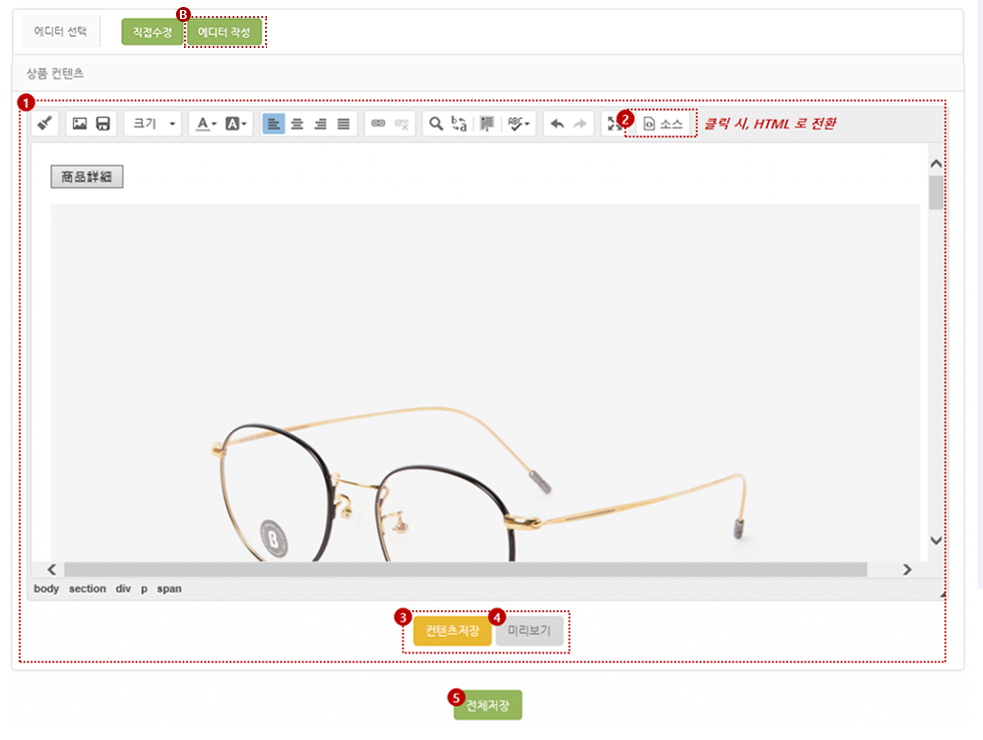
– 혹은 B. 에디터 작성의 ①번 화면에서 기본컨텐츠를 등록합니다. ②번 ‘소스’버튼 클릭 시 HTML 입력 화면으로 전환됩니다.
→ 등록 후 ③기본컨텐츠저장 클릭 必
* B. 에디터 작성으로 html 코드 변환으로 등록 및 수정하는 것보다, A. 직접작성에서 html 코드를 등록 및 수정하시길 권장합니다.
* 사이트에 노출된 기본컨텐츠 페이지
3) 상세컨텐츠 등록
– 상세컨텐츠는 판매상품의 상세정보 표시 화면입니다.
– A. 직접수정의 ①번 화면에서 html 코드를 직접 작성하여 상세컨텐츠를 등록합니다.

– 혹은 B. 에디터 작성의 ①번 화면에서 상세컨텐츠를 등록합니다. ②번 ‘소스’버튼 클릭 시 HTML 입력 화면으로 전환됩니다.
→ 등록 후 ③컨텐츠저장 클릭 必 *④컨텐츠 저장 전, [미리보기] 할 수 있습니다.
* 썸네일이미지·기본컨텐츠·상세컨텐츠 등록 or 수정 후 전체 업로드 할 경우에는
반드시 ⑤전체저장 버튼을 눌러주어야 정상 등록되어 사이트에 노출됩니다.
* B. 에디터 작성으로 html 코드 변환으로 등록 및 수정하는 것보다, A. 직접작성에서 html 코드를 등록 및 수정하시길 권장합니다.
* 사이트에 노출된 상품컨텐츠 페이지
※ 상품컨텐츠 등록 시 주의사항 ※
* 상단 화면에 보이는 이미지와 같이 상품컨텐츠 입력 창에 ‘content box title’, ‘content code…..’는
Default(기본값) 입니다.
→ 해당 이미지 or HTML 소스 삭제 시, 사이트에 등록한 상품 이미지가 정상 반영되지 않습니다.
→ 반드시 아래 기본 제공값 기준에 맞추어 상품을 등록하시기 바랍니다.
* content box title: 해당 위치에 상품 상세페이지명 입력 Ex. 商品詳細
* content code…..: 해당 위치에 상품 이미지 입력
<section class="contents" toggle="active"> <h2><button class="toggle" toggle-button="" type="button"><span>content box title</span></button></h2> <div class="editor-contents">content code.....</div> </section>
4) 배송표 등록
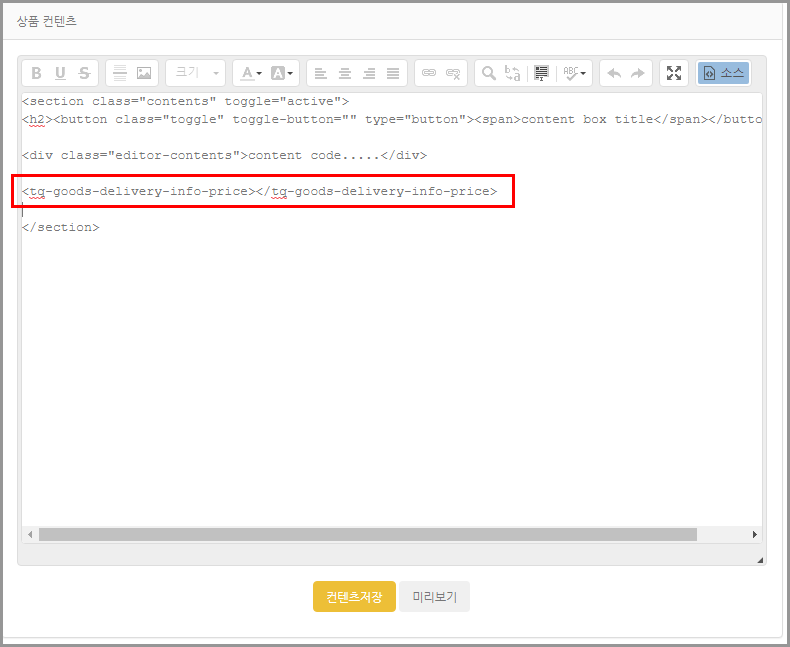
– 상품컨텐츠의 소스편집에 배송표의 테그를 추가하여 사용할 수 있습니다.
파트너 테그
<tq-goods-delivery-info-price></tq-goods-delivery-info-price>
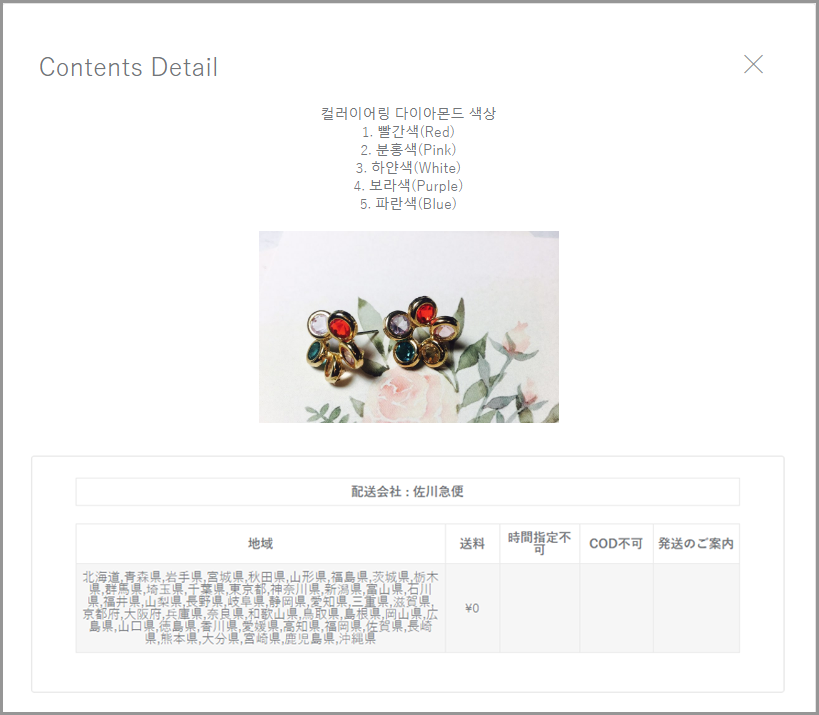
[배송표 예시]
* 해당 배송표는 판매상품의 상세정보 하단에 표시됩니다.
* 1024px 화면까지 지원하며, 가독성의 문제로 모바일 환경은 지원하지 않습니다.
[3] 옵션
* 등록한 상품의 옵션정보를 등록할 수 있습니다.
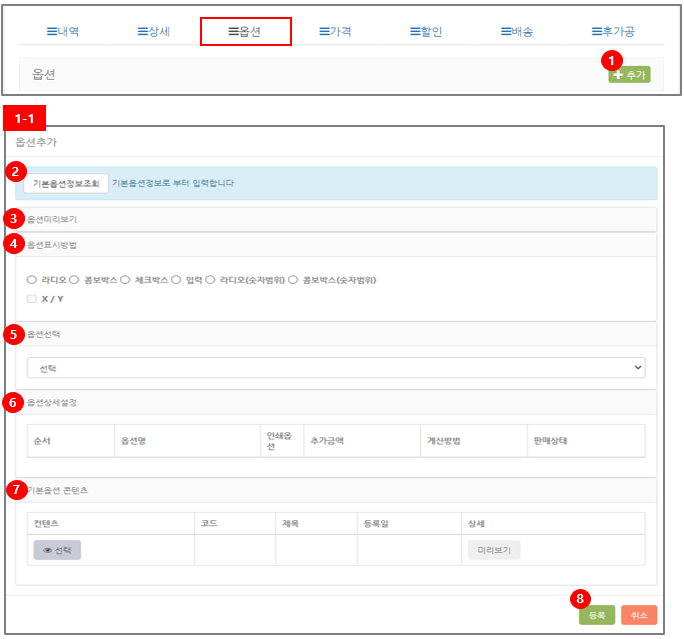
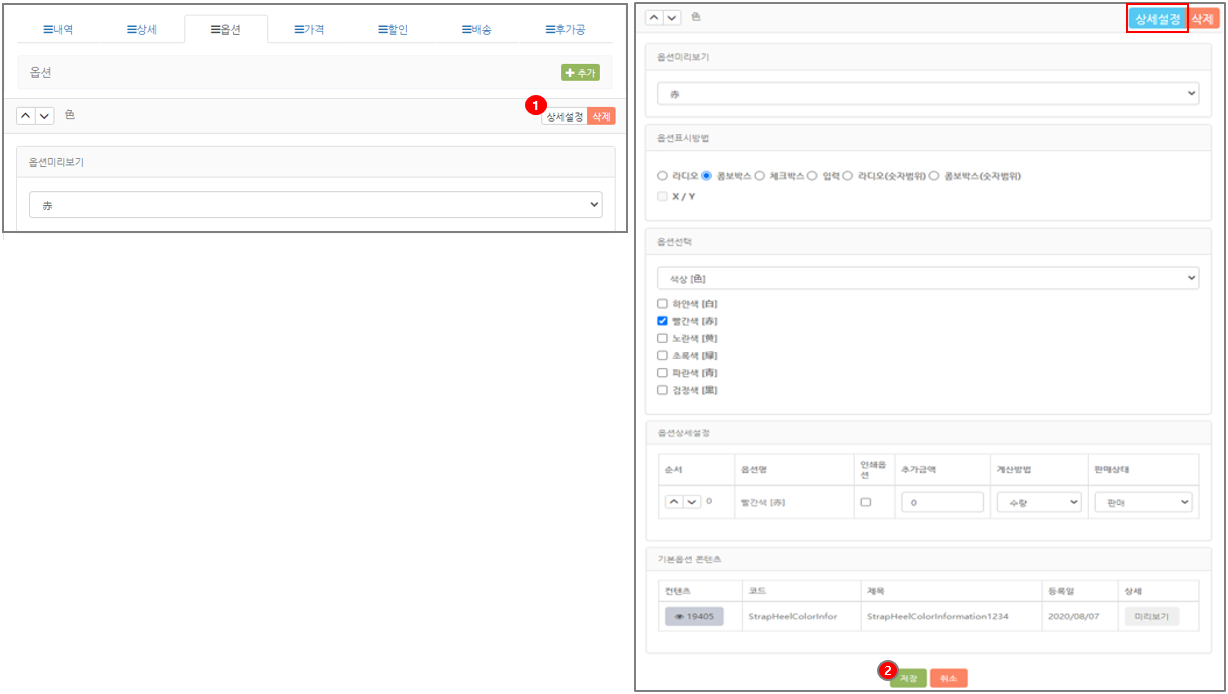
* [3] 옵션 페이지 우측 상단에 위치한 ①’추가’버튼 클릭 시, ‘옵션추가’ 창이 팝업됩니다.
→’팝업창’의 각 항목을 순서에 맞춰 설정하여야 상단 우측 이미지 상의 ‘팝업확대창’과 같이
전체 페이지가 펼쳐집니다.
② 기본옵션정보조회: 미리 등록한 옵션정보가 있을 경우 활용합니다.
→ 해당 버튼 클릭 시, 옵션리스트 팝업창 노출
③ 옵션미리보기: 관리자가 선택한 옵션표가 미리 보여집니다. (Ex. 옵션표시: 라디오)
④ 옵션표시방법: 사이트에 노출될 옵션 스타일을 선택합니다. (라디오·콤보박스·입력 등)
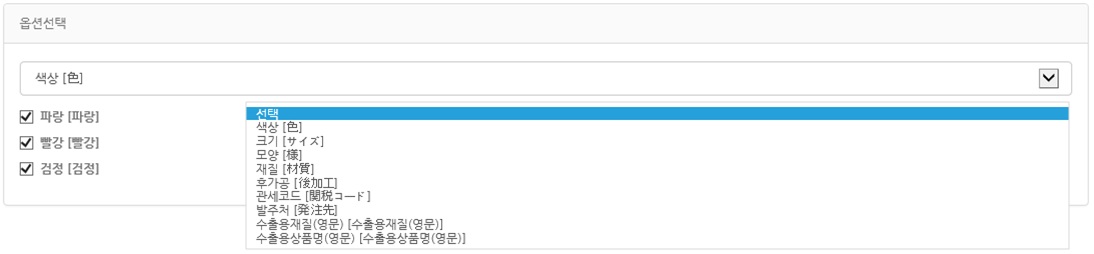
⑤ 옵션선택: 사이트에 노출될 옵션 정보를 선택합니다. (Ex. ‘색상’, ‘크기’ 등)
→ 관리자가 ‘기본코드정보’페이지에서 등록한 코드명이 선택박스에 보여집니다. (하단 이미지 참고)
⑥ 옵션상세설정: 상품 판매가격 및 판매기준이 옵션별로 상이할 경우, 설정이 가능합니다.
– 순서: 사이트 노출될 옵션의 순서를 조정할 수 있습니다.
– 옵션명: 관리자가 선택한 옵션명입니다.
– 인쇄옵션: 인쇄물일 경우에만 체크합니다.
– 추가금액: 추가금액 or 할인금액 적용 상품에 해당할 경우 경우 공란에 금액을 기재합니다.
→ 엔(円)화 기준
→ 할인일 경우에는 금액 앞에 (-)표기
– 계산방법: ‘주문/수량’으로 구분됩니다. → 선택박스를 드롭다운하여 계산방법을 선택하면 됩니다.
Ex. 상품가격: 2000엔(円). 파랑색 주문 시, 옵션(추가)금액 100엔(円) 발생
[수량] 주문 수량이 증가할수록 옵션(추가)금액 동시 증가 (주문 수량이 10개일 경우, 옵션금액도 10배 증가)
[주문] 주문 수량과 무관하게 주문건을 기준으로 옵션(추가) 금액 한번만 부과 (주문(2000X10개) + 옵션(100엔) = 상품 합계금액)
– 판매상태: 선태박스 다운드롭 시, 설정값(판매/품절/삭제)이 노출됩니다.
→ 최초 판매 상품의 옵션 등록 시에는 ‘판매’로 설정하시기 바랍니다.
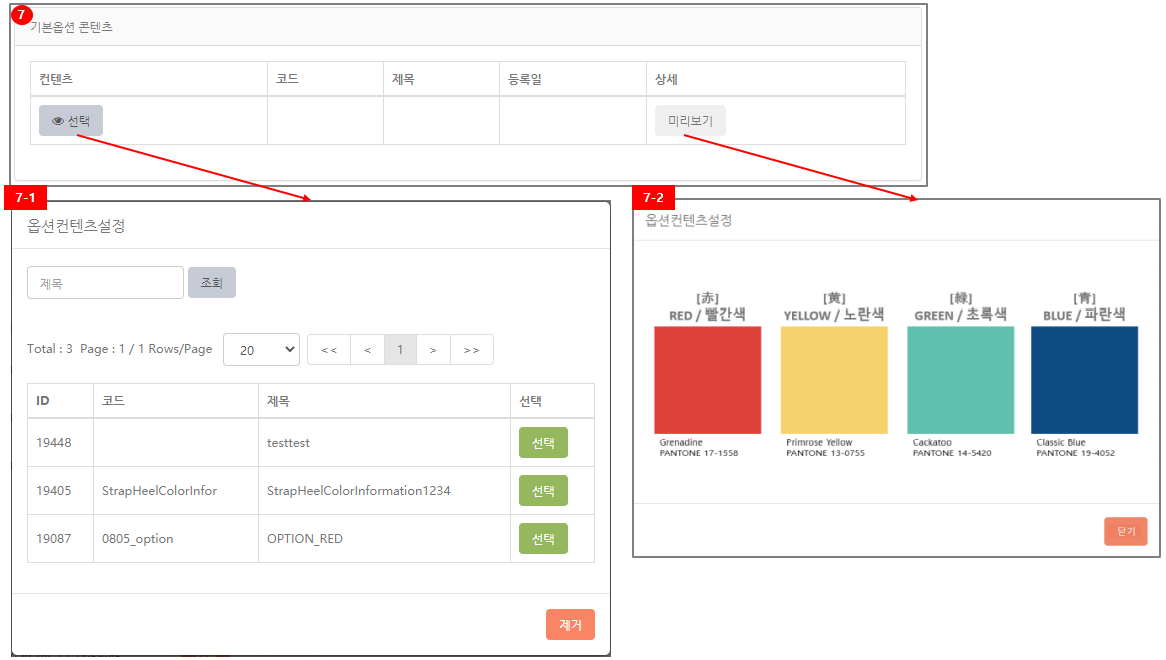
⑦ 기본옵션 컨텐츠: 기 등록된 컨텐츠 옵션이 있을 경우, ‘선택’버튼 클릭 시, 7-1 이미지와 같이 팝업창에 리스트 노출
* 적용을 원하는 경우, ‘선택’버튼을 클릭하면, 팝업창은 닫히고 컨텐츠 리스트에 옵션명 노출
* 미적용 상태로 팝업창을 닫기 원하는 경우, 팝업창의 ‘제거’버튼 클릭하면 창 닫힘
⑧번의 ‘등록’을 클릭하면 상품옵션정보가 정상 등록되며, 아래 화면의 좌측 이미지와 같이 리스트에 노출됩니다.
* [옵션수정] 화면 ①번 영역의 ‘상세설정’버튼 클릭 시, 우측 이미지와 같이 상세정보가 노출됩니다.
해당 화면에서 정보 수정 후 하단의 ②’저장’버튼 클릭 시, 변경 정보가 저장됩니다.
* [옵션삭제] 화면 ①번 영역의 ‘삭제’버튼 클릭 시, 옵션 상세정보가 삭제됩니다.
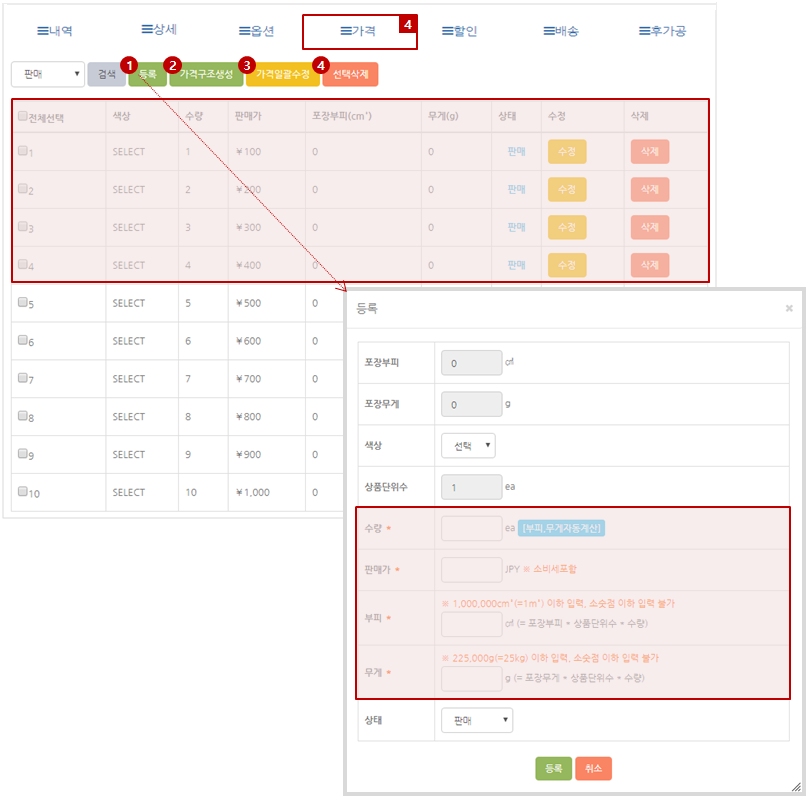
[4] 가격
* 선택한 상품의 가격정보를 등록할 수 있습니다.
① 등록

– 상단 화면 [4]가격탭(Tab) 클릭 후 ①[등록] 버튼 클릭 시, ‘가격등록’ 팝업창이 노출됩니다.
– 팝업창에 [*] 표시 항목은 필수 입력값 입니다.
* 주의사항: 팝업창에 ‘상태’는 ‘판매상태’를 의미합니다. ‘판매’로 설정하여야 등록한 가격이 사이트에 정상 표시됩니다.
② 가격구조생성
* 하나의 상품에 2개 이상의 가격구조 생성이 필요한 경우 활용합니다.
[참고] B2C 이용사의 경우, 해당 서비스가 지원되지 않습니다.
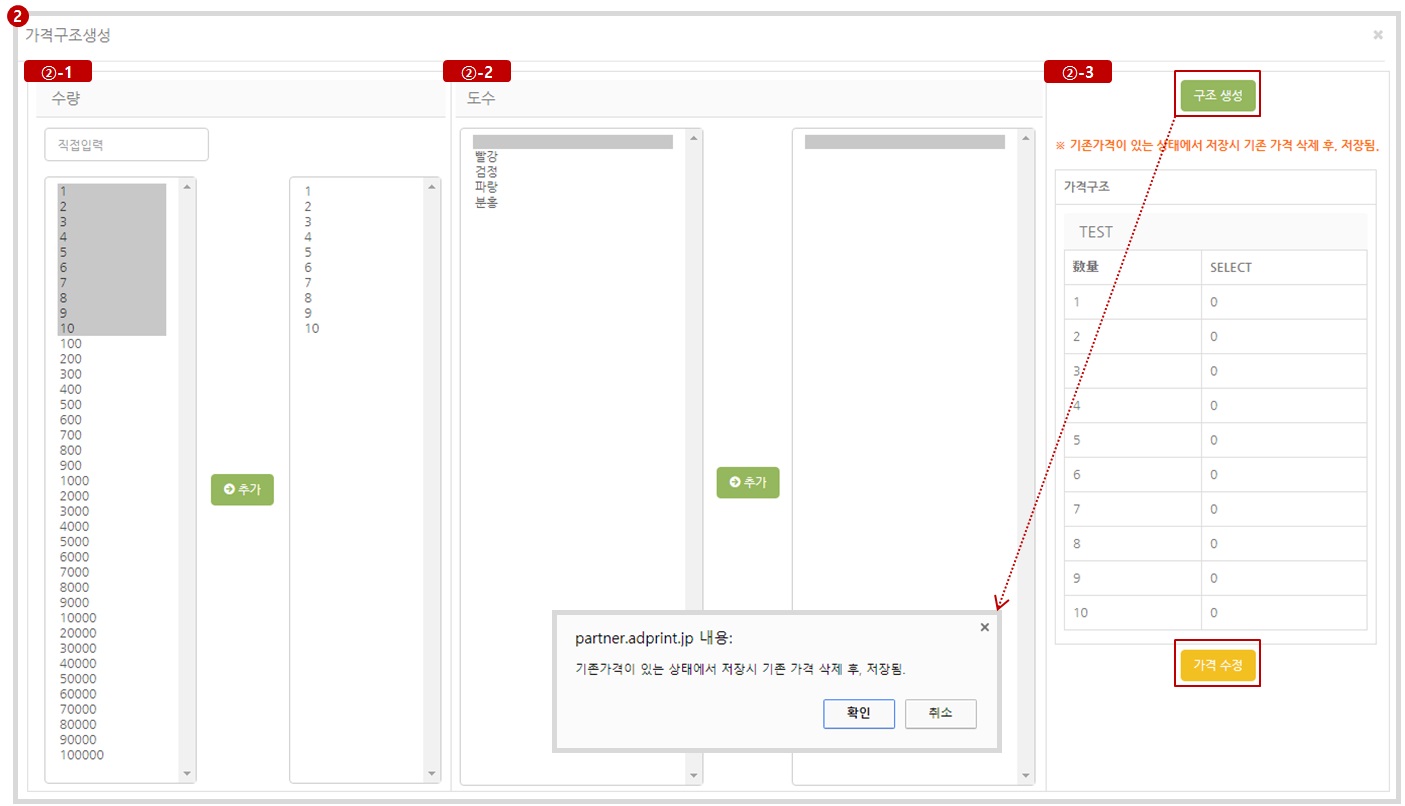
* 상단 화면에서 ②[가격구조생성] 버튼을 클릭하면 아래와 같은 팝업창이 노출됩니다.
[②-1] 수량: 판매수량을 직접입력 or 선택한 후 [→추가]버튼을 클릭하면, 예시화면과 같이
우측에 선택한 수량이 표시됩니다.
[②-2] 도수: 도수는 인쇄물에 해당합니다. 해당사항이 없는 상품인 경우 도수선택 화면 최상단(공란)을 선택한 후
[→추가]버튼을 클릭하면 예시화면과 같이 우측에 선택한 공란이 표시됩니다.
※ 참고사항: 관리자가 도수 선택을 원치 않아 공란을 체크하지 않는 경우 ‘도수선택 확인’ 얼럿이 노출됩니다.
필히 공란을 선택하시기 바랍니다.
[②-3] 관리자가 선택한 가격구조는 화면과 같이 [구조생성]버튼 하단에 미리보기로 보여집니다.
도수를 선택하지 않았을 경우, 도수란은 화면과 같이 [SELECT, 0]으로 표시됩니다.
* [구조생성] 버튼 클릭 시, ‘저장확인’ 얼럿이 노출되며, 얼럿창에 확인버튼 클릭 시, 관리자가 설정한 가격구조가
가격탭 메인에 반영됩니다. (사이트에도 노출)
* 단, 새로운 가격구조 생성 시 기존에 등록되어 있던 가격은 삭제됩니다. (얼럿 이미지 참조)
* 가격 설정까지 진행하기 위해서는 상단 화면 우측 하단에 [가격수정] 버튼을 클릭 합니다.
* [가격수정] 버튼 클릭 시, 가격일괄수정 팝업창이 노출됩니다. (사용법은 아래 ③번 매뉴 참조)
③ 가격일괄수정
* 하나의 상품에 2개 이상 등록된 가격정보를 일괄 수정할 경우 활용합니다.
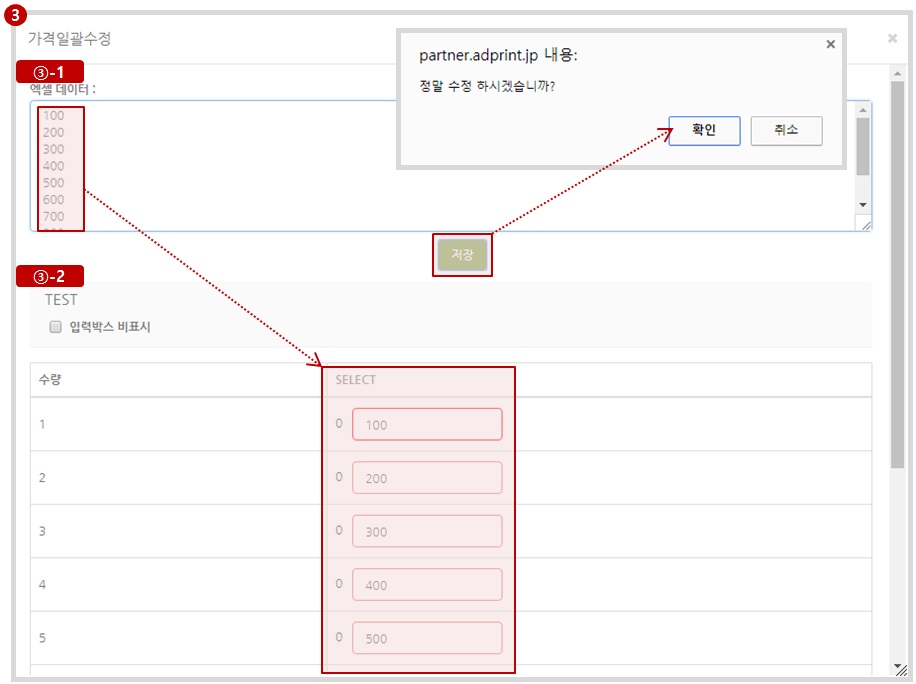
* 최상단 화면에 ③[가격일괄수정] 버튼을 클릭하면 아래와 같은 팝업창이 노출됩니다.
[③-1] 엑셀데이터: 가격일괄등록 시, 엑셀데이터 입력란에 각 수량에 해당하는 가격을 입력한 후 [저장]버튼을 누르면
[③-2] [SELECT] 영역에 각 행별로 입력한 엑셀데이터가 자동 배치되며 ‘수정확인’ 얼럿이 노출됩니다.
얼럿창에 ‘확인’ 버튼 클릭 시, 가격표가 정상 등록됩니다.
[③-2] 수기입력: 일부 가격만 수정이 필요한 경우 활용합니다. 수정을 원하는 가격표 수정 후
[저장]버튼을 누르면 ‘수정확인’ 얼럿이 노출됩니다. 얼럿창에 ‘확인’ 버튼 클릭 시, 가격표가 정상 등록됩니다.
④ 선택삭제
* 가격탭에 등록된 가격표 삭제를 원할 경우, 삭제할 가격표를 선택한 후, 최상단 화면에
④[선택삭제] 버튼을 누르면 ‘삭제확인’ 얼럿이 노출됩니다. 얼럿창에 ‘확인’버튼 클릭 시, 해당 가격표는 삭제 됩니다.
* 개별 수정·삭제를 원할 경우, 각 가격행 우측에 [수정] or [삭제]버튼을 활용하시기 바랍니다.
* 추가적으로 가격옵션명 변경 및 순서 설정 할 수 있습니다. → 가격옵션설정
[5] 할인 * 제목을 클릭하면 해당 매뉴얼로 이동합니다.
[6] 배송
* 선택한 상품의 배송정보를 등록할 수 있습니다.
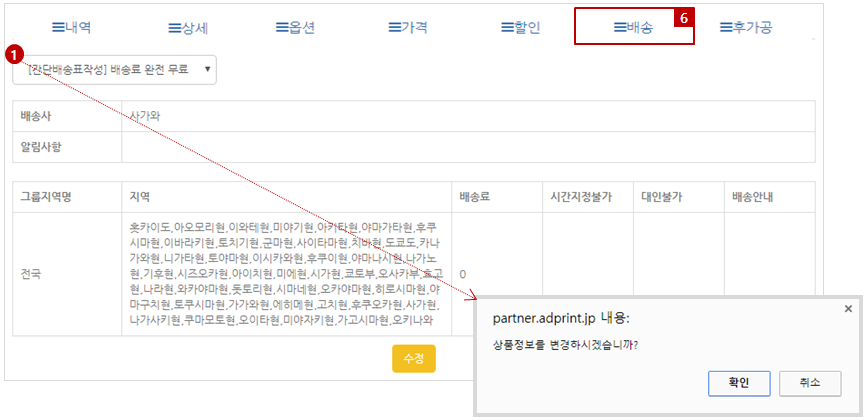
① 상단 화면에 [6]배송탭(Tab) 클릭 후 ①번 영역에서 배송표를 선택한 후 [수정]버튼 클릭 시, ‘정보변경확인’
얼럿이 노출됩니다. 얼럿창에 ‘확인’버튼을 클릭하면 배송표가 상품에 적용됩니다.
[7] 후가공 * 제목을 클릭하면 해당 매뉴얼로 이동합니다.