* [디자인관리] → [연관상품표시] 매뉴에서 사이트에 노출할 연관상품 표시설정을 할 수 있습니다.
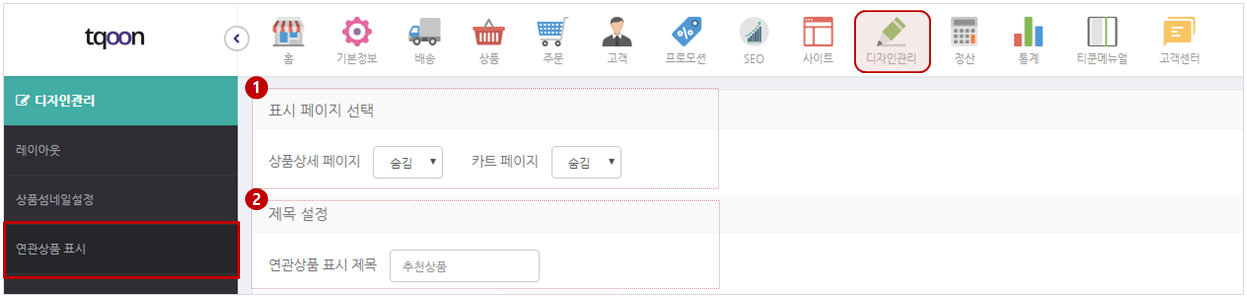
①표시 페이지 선택
– 상품 상세 페이지: 숨김/표시
– 카트 페이지: 숨김/표시
②제목 설정
– 연관상품 표시 제목: Ex. おすすめ商品
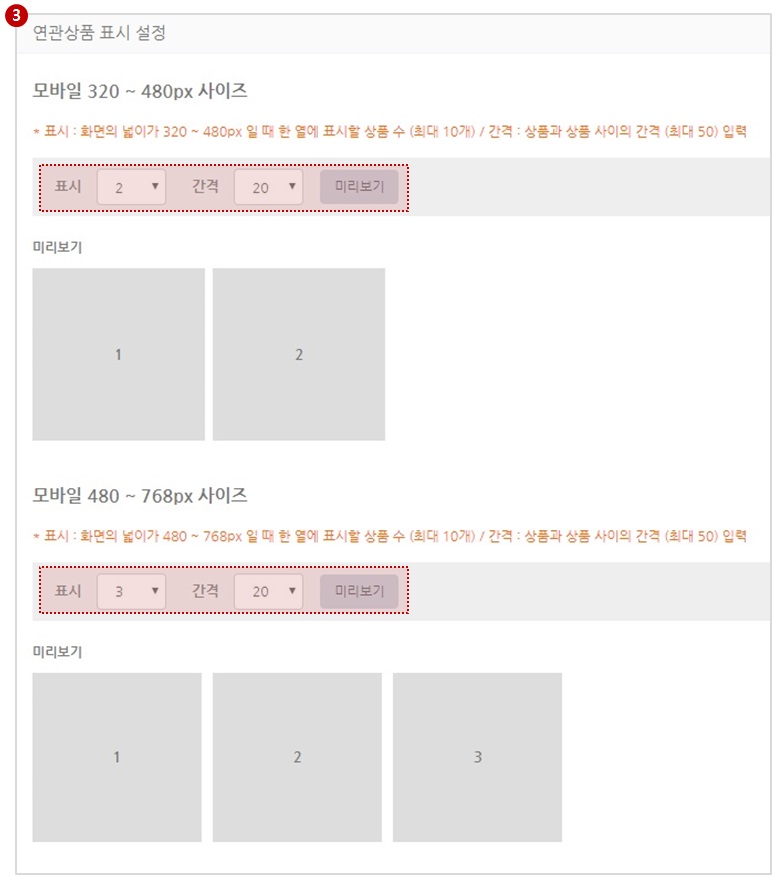
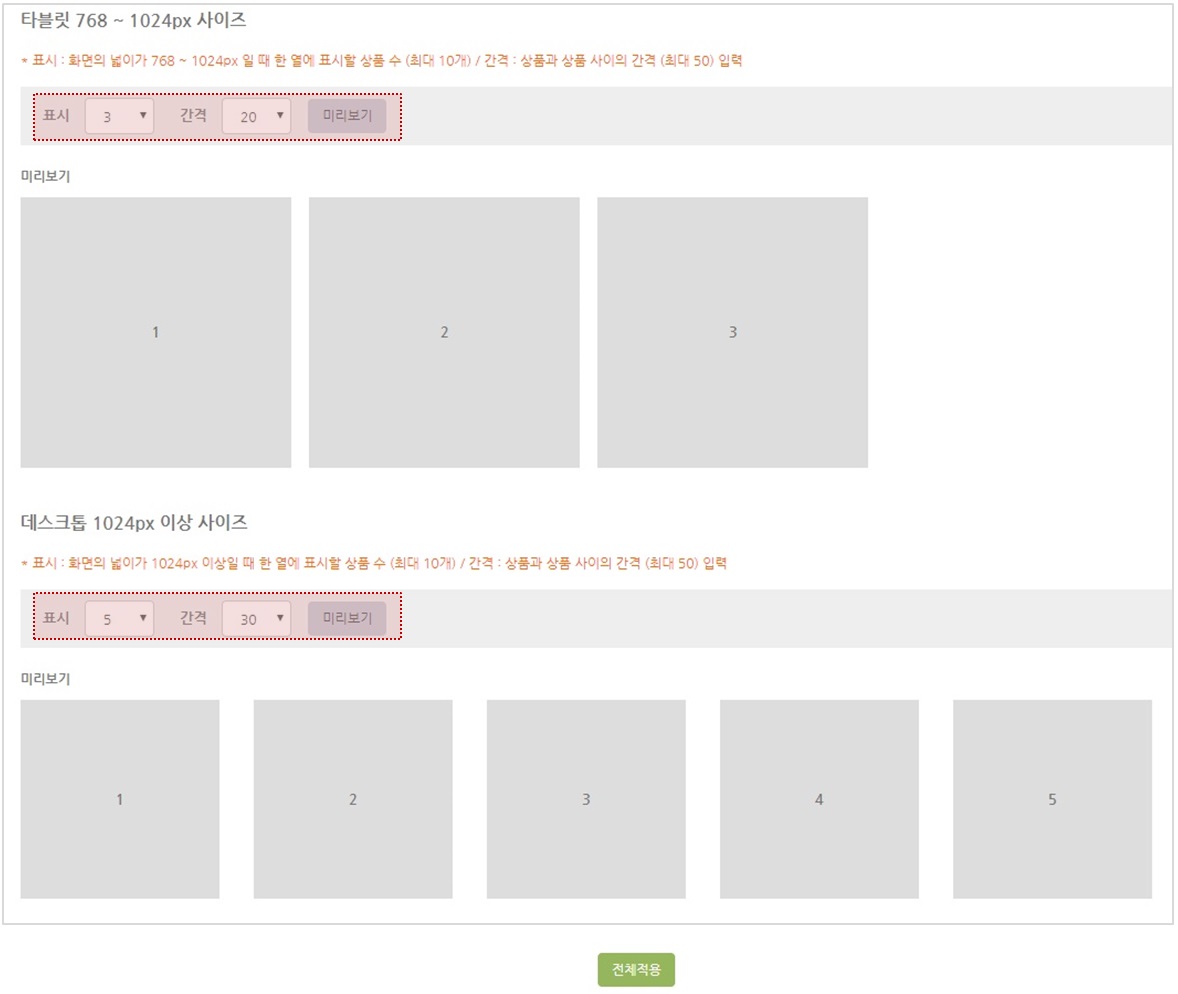
③연관상품 표시 설정
* 연관상품 표시 설정은 모바일/타블릿/데스크톱 별로 적용할 수 있습니다.
* 한 줄에 표시 가능한 연관상품 개수는 최대 10개 입니다.
* 등록가능한 연관상품 개수 또한 최대 10개 입니다. → 관리자가 선택한 연관상품의 개수가 10개를 초과하였을 경우,
먼저 등록된 상품 순서대로 최대 10개가 노출됩니다.
* 아래 화면에 음영처리 영역은 기본값 입니다.
* 표시·간격의 기준은 ‘한 줄에 표시되는 상품의 개수와 간격’을 의미합니다.
* 표시 및 간격 설정 범위는 공통입니다.
– 표시: 1 / 2 / 3 / 4 / 5 / 6 / 7 / 8 / 9 / 10
– 간격: 5 / 10 / 15 / 20 / 25 / 30 / 35 / 40 / 45 / 50
* 표시 설정 완료 후 화면 하단에 [전체적용] 버튼을 클릭하여야 사이트에 정상 반영 됩니다.
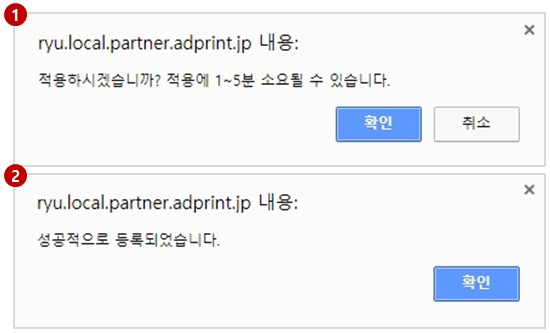
→ [전체적용] 버튼 클릭 시, 아래와 같이 얼럿이 노출됩니다.
→ 얼럿창에 확인 버튼을 클릭하면 최종 반영됩니다.
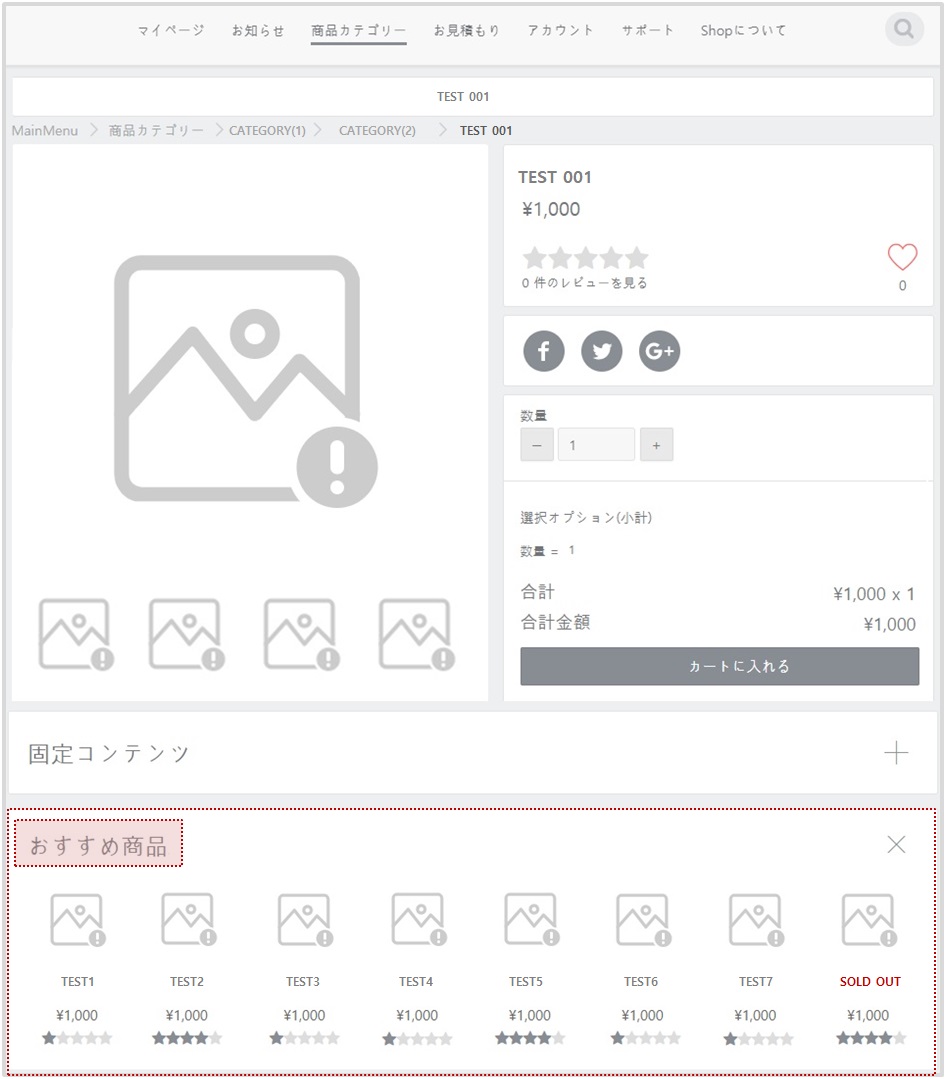
[참고이미지] 사이트 상품상세페이지에 노출된 연관상품
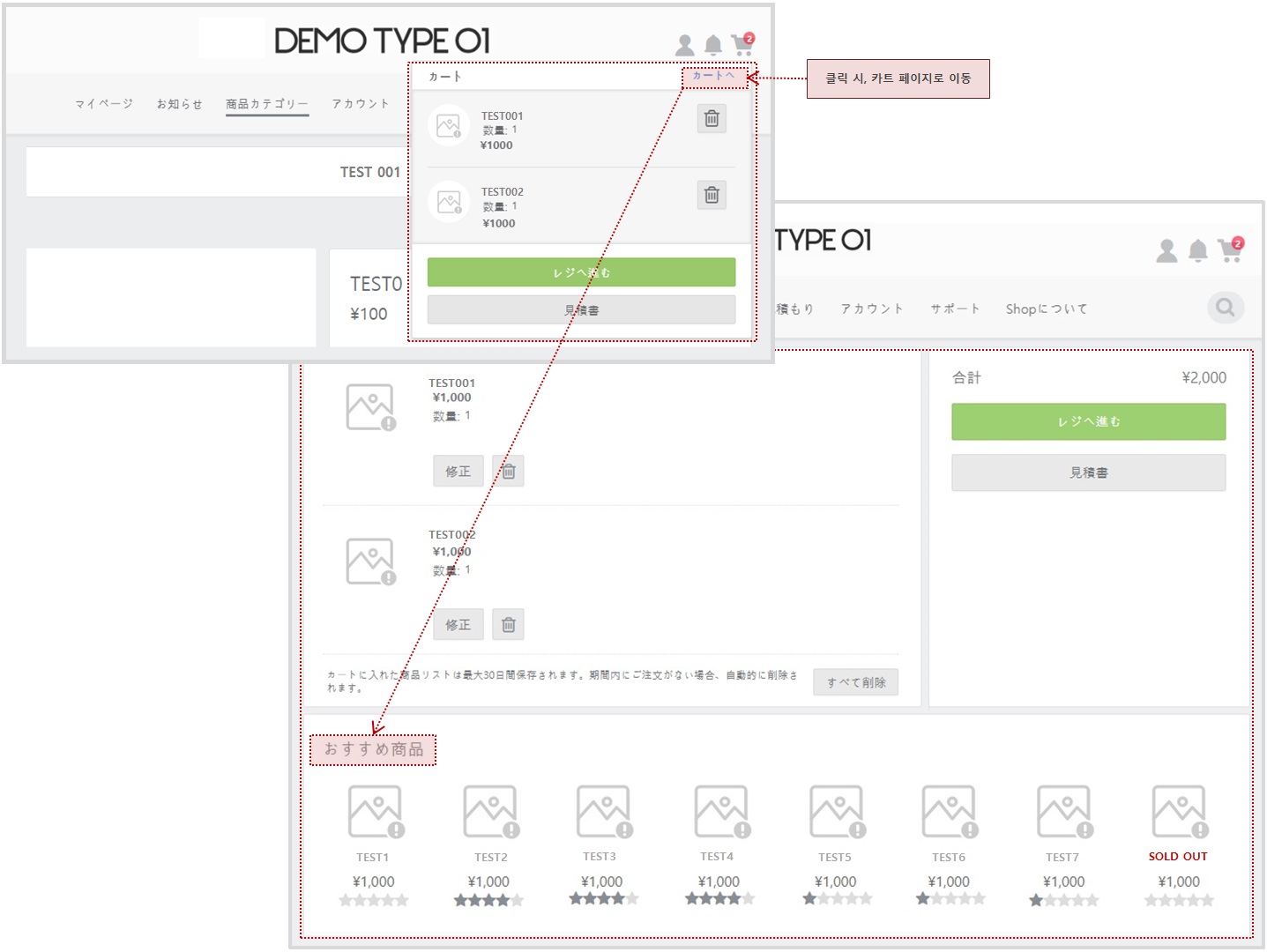
[참고이미지] 사이트 카트페이지에 노출된 연관상품
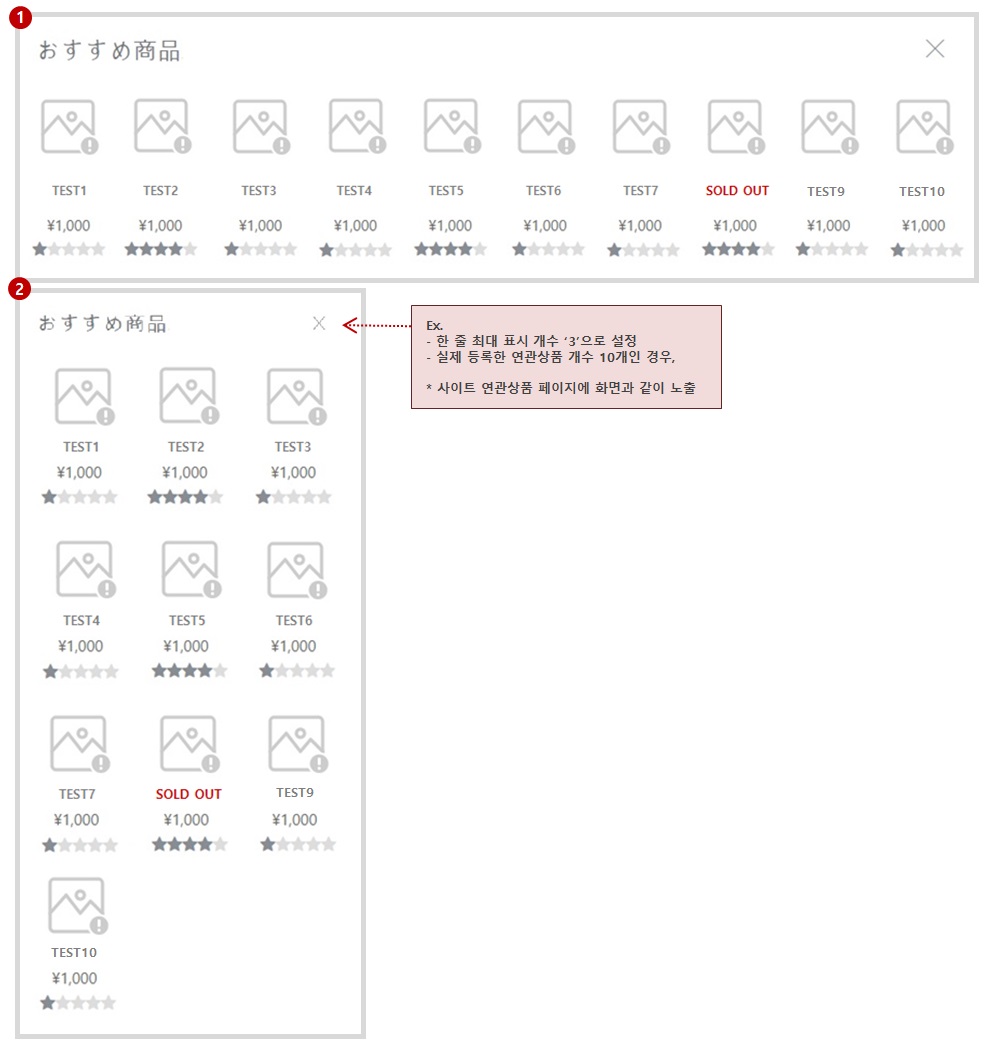
[참고이미지]
Ex. ①
– 한 줄 최대 표시 개수 ‘10’으로 설정,
– 실제 등록한 연관상품 개수 10개 초과인 경우,
* 최대 10개 상품까지만 페이지에 노출 (먼저 등록된 순으로 노출)
Ex. ②
– 한 줄 최대 표시 개수 ‘3’으로 설정,
– 실제 등록한 연관상품 개수 10개인 경우,
* 사이트 연관상품 페이지에 아래 이미지와 같이 노출