* 사이트에 노출될 상품의 썸네일 이미지를 등록(or 수정) 할 수 있습니다.
* 사이트에 노출될 상품의 상세페이지를 등록(or 수정) 할 수 있습니다.
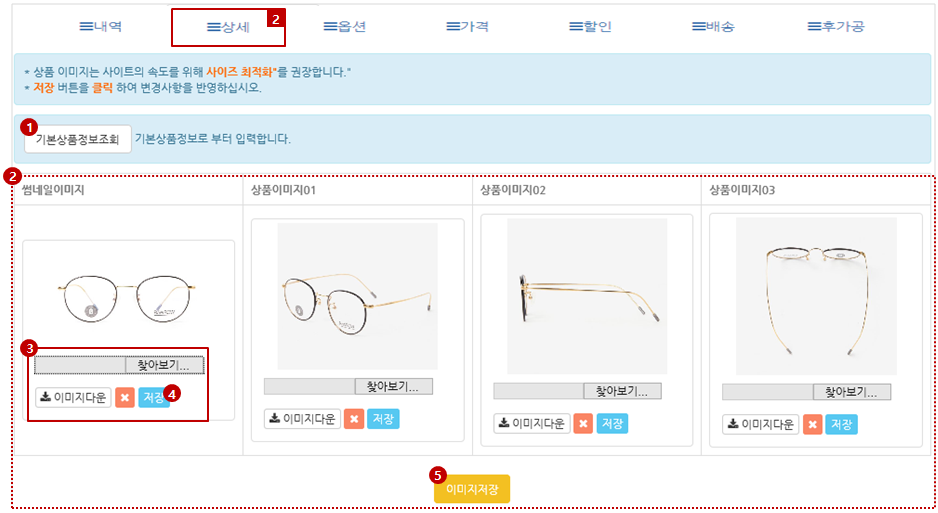
* 썸네일이미지 업로드 방법
[1] 상품이미지 등록
① 기본상품정보조회: 미리 등록한 상품이미지 정보가 있을 경우 활용합니다.
→ 해당 버튼 클릭 시, 상품리스트 팝업창 노출
② 썸네일이미지 업로드
– 등록을 원하는 이미지를 등록합니다.
– 썸네일이미지가 대표 이미지로 노출되며, 각각의 상품이미지는 사이트 상에서 등록한 순서대로 노출됩니다.
③ 이미지 저장·삭제
– 등록한 이미지의 개별 저장 및 삭제의 경우 각각의 이미지 업로드 창에 위치한
④’저장’ or [X]박스를 활용해 주시기 바랍니다.
→ 전체이미지 일괄 저장의 경우, ⑤이미지저장 버튼을 활용해 주시기 바랍니다.
* 사이트에 노출된 썸네일 이미지
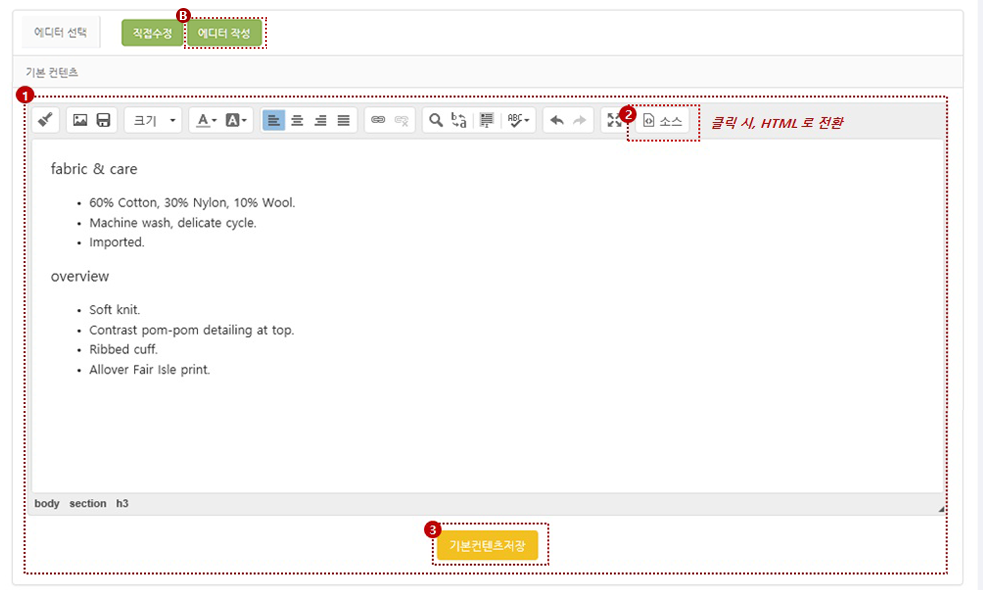
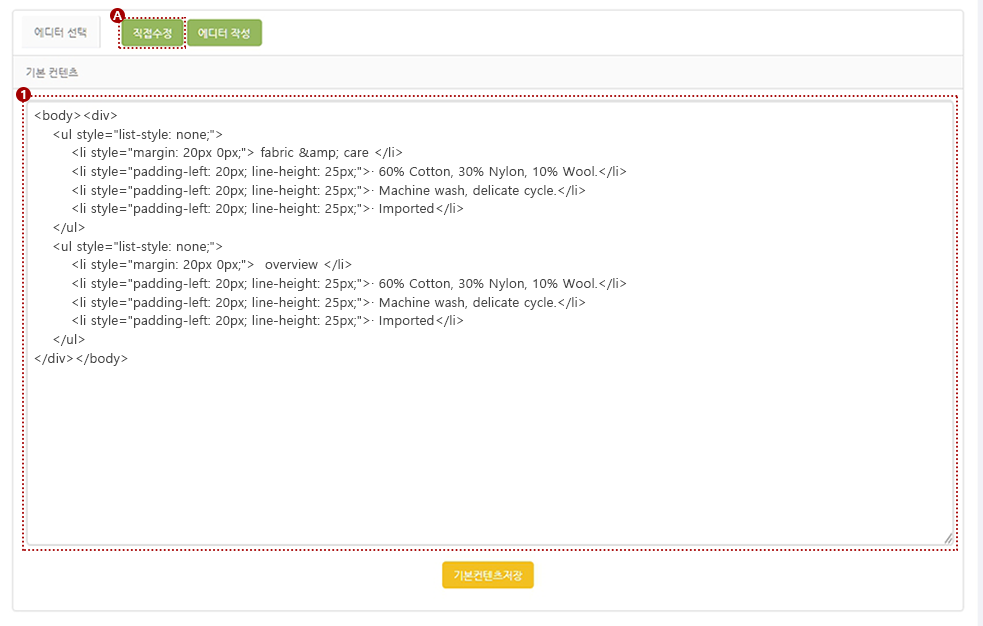
[2] 기본컨텐츠 등록
– 기본컨텐츠는 상품재질, 배송정보 등 판매상품의 기본정보 표시 화면입니다.

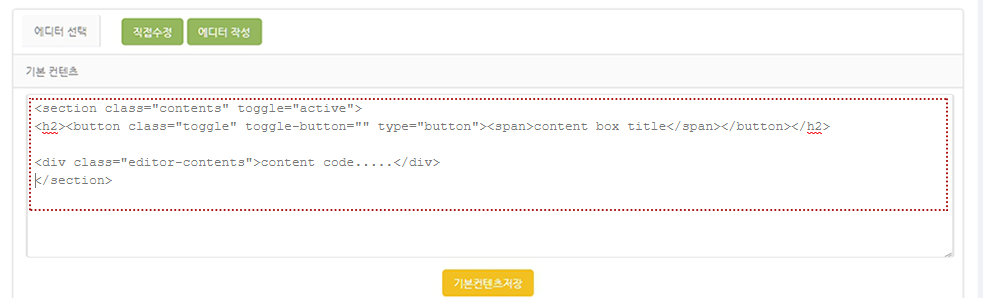
– A. 직접수정의 ①번 화면에서 html 코드를 직접 작성하여 기본컨텐츠를 등록합니다.
– 혹은 B. 에디터 작성의 ①번 화면에서 기본컨텐츠를 등록합니다. ②번 ‘소스’버튼 클릭 시 HTML 입력 화면으로 전환됩니다.
→ 등록 후 ③기본컨텐츠저장 클릭 必
* B. 에디터 작성으로 html 코드 변환으로 등록 및 수정하는 것보다, A. 직접작성에서 html 코드를 등록 및 수정하시길 권장합니다.
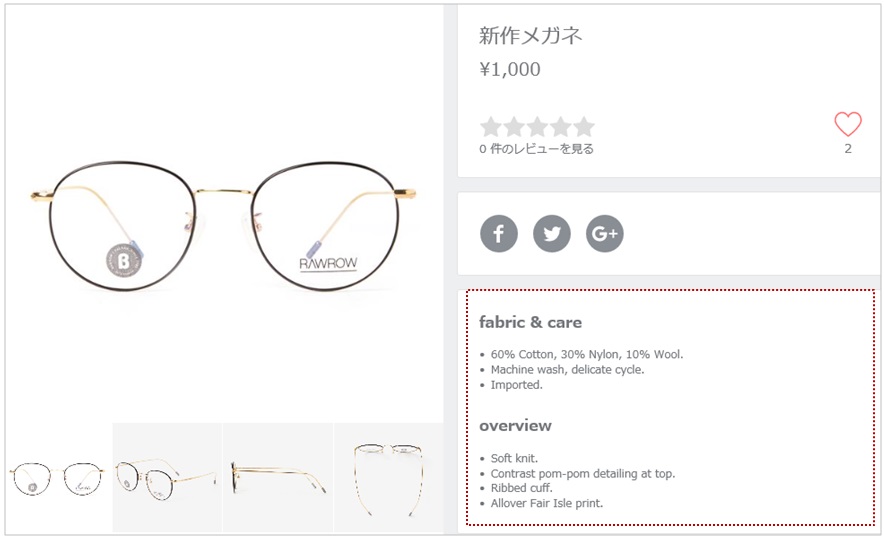
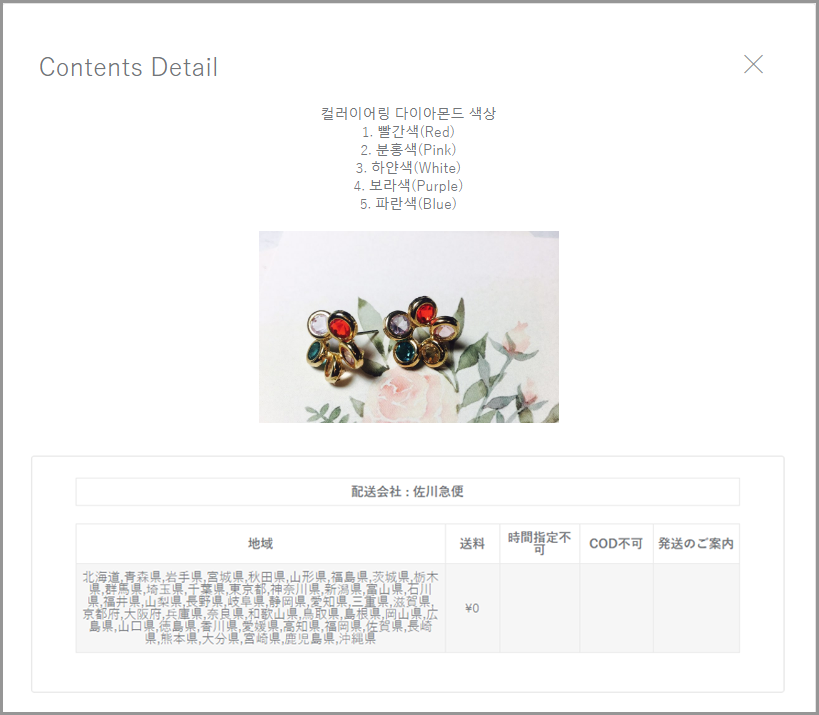
* 사이트에 노출된 기본컨텐츠 페이지
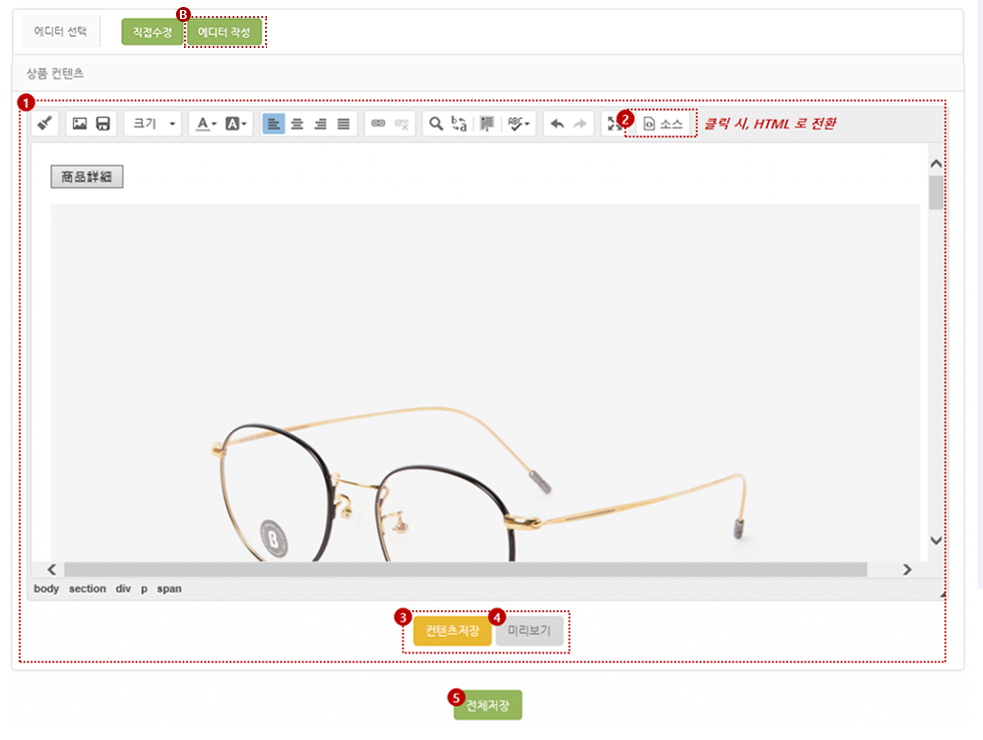
[3] 상세컨텐츠 등록
– 상세컨텐츠는 판매상품의 상세정보 표시 화면입니다.
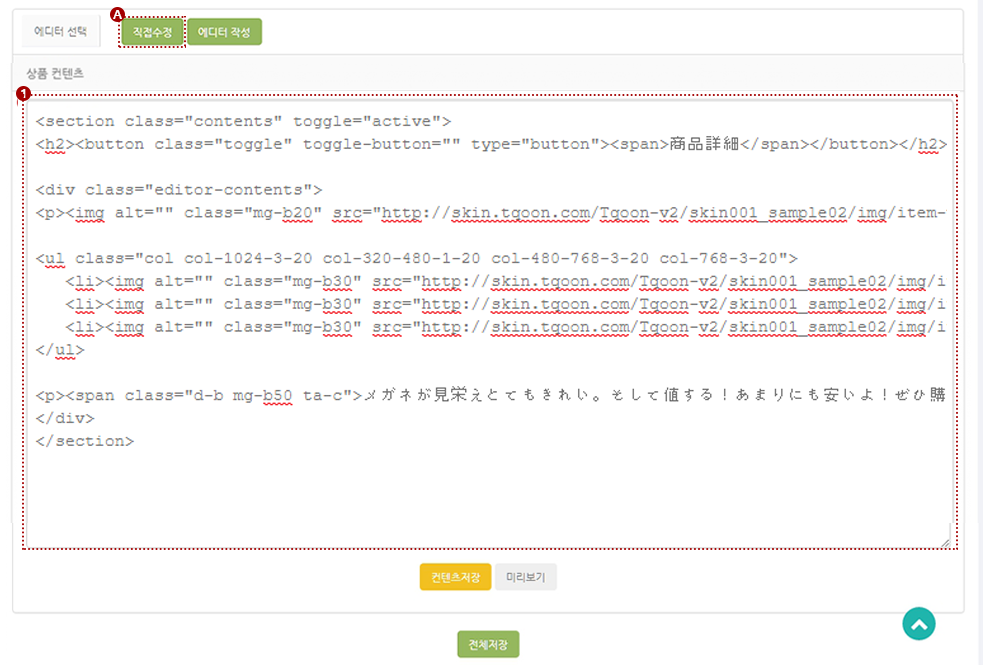
– A. 직접수정의 ①번 화면에서 html 코드를 직접 작성하여 상세컨텐츠를 등록합니다.

– 혹은 B. 에디터 작성의 ①번 화면에서 상세컨텐츠를 등록합니다. ②번 ‘소스’버튼 클릭 시 HTML 입력 화면으로 전환됩니다.
→ 등록 후 ③컨텐츠저장 클릭 必 *④컨텐츠 저장 전, [미리보기] 할 수 있습니다.
* 썸네일이미지·기본컨텐츠·상세컨텐츠 등록 or 수정 후 전체 업로드 할 경우에는
반드시 ⑤전체저장 버튼을 눌러주어야 정상 등록되어 사이트에 노출됩니다.
* B. 에디터 작성으로 html 코드 변환으로 등록 및 수정하는 것보다, A. 직접작성에서 html 코드를 등록 및 수정하시길 권장합니다.
* 사이트에 노출된 상품컨텐츠 페이지
※ 상품컨텐츠 등록 시 주의사항 ※
* 상단 화면에 보이는 이미지와 같이 상품컨텐츠 입력 창에 ‘content box title’, ‘content code…..’는
Default(기본값) 입니다.
→ 해당 이미지 or HTML 소스 삭제 시, 사이트에 등록한 상품 이미지가 정상 반영되지 않습니다.
→ 반드시 아래 기본 제공값 기준에 맞추어 상품을 등록하시기 바랍니다.
* content box title: 해당 위치에 상품 상세페이지명 입력 Ex. 商品詳細
* content code…..: 해당 위치에 상품 이미지 입력
<section class="contents" toggle="active">
<h2><button class="toggle" toggle-button="" type="button"><span>content box title</span></button></h2>
<div class="editor-contents">content code.....</div>
</section>
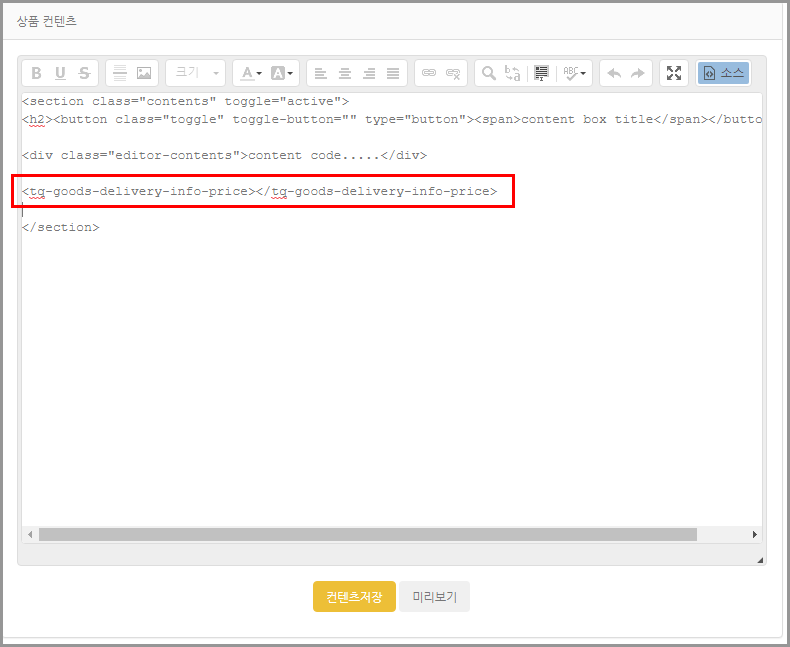
[4] 배송표 등록
– 상품컨텐츠의 소스편집에 배송표의 테그를 추가하여 사용할 수 있습니다.
파트너 테그
<tq-goods-delivery-info-price></tq-goods-delivery-info-price>