• 사이트 상품 카테고리에 노출되는 섬네일 비율을 설정할 수 있습니다.
• 섬네일 표시 설정을 할 수 있습니다.
상품 섬네일 설정
[1] 상품 카테고리 선택
* 선택박스 좌측부터 사이트 대·중·소 카테고리에 해당합니다.
* 섬네일 설정을 원하는 카테고리 설정 후 우측에 위치한 선택박스를 클릭합니다.
→ 카테고리 이동 시 반드시 ‘선택’ 버튼을 클릭하여야 반영됩니다.
→ 예를들어, (중)카테고리 상품 페이지의 섬네일 설정을 원하는 경우, (대) 카테고리 우선 설정 후에 우측에 위치한
‘선택’ 버튼을 클릭한 다음 (중)카테고리를 선택하시기 바랍니다.
[2] 선택된 카테고리
* [1]번에서 선택한 카테고리 명이 우측에 표시됩니다. (상단 화면 이미지의 ‘Ex’ 영역 참조)
[3] 섬네일 이미지 비율 설정
① 이미지 세로 비율 값: 0/10/20/30 → 원본 이미지 그대로 사용을 원할 경우, 선택박스에서 ‘0’을 선택하면 됩니다.
② 미리보기: 클릭 시, 설정한 비율에 해당하는 미리보기 화면이 하단에 노출됩니다.
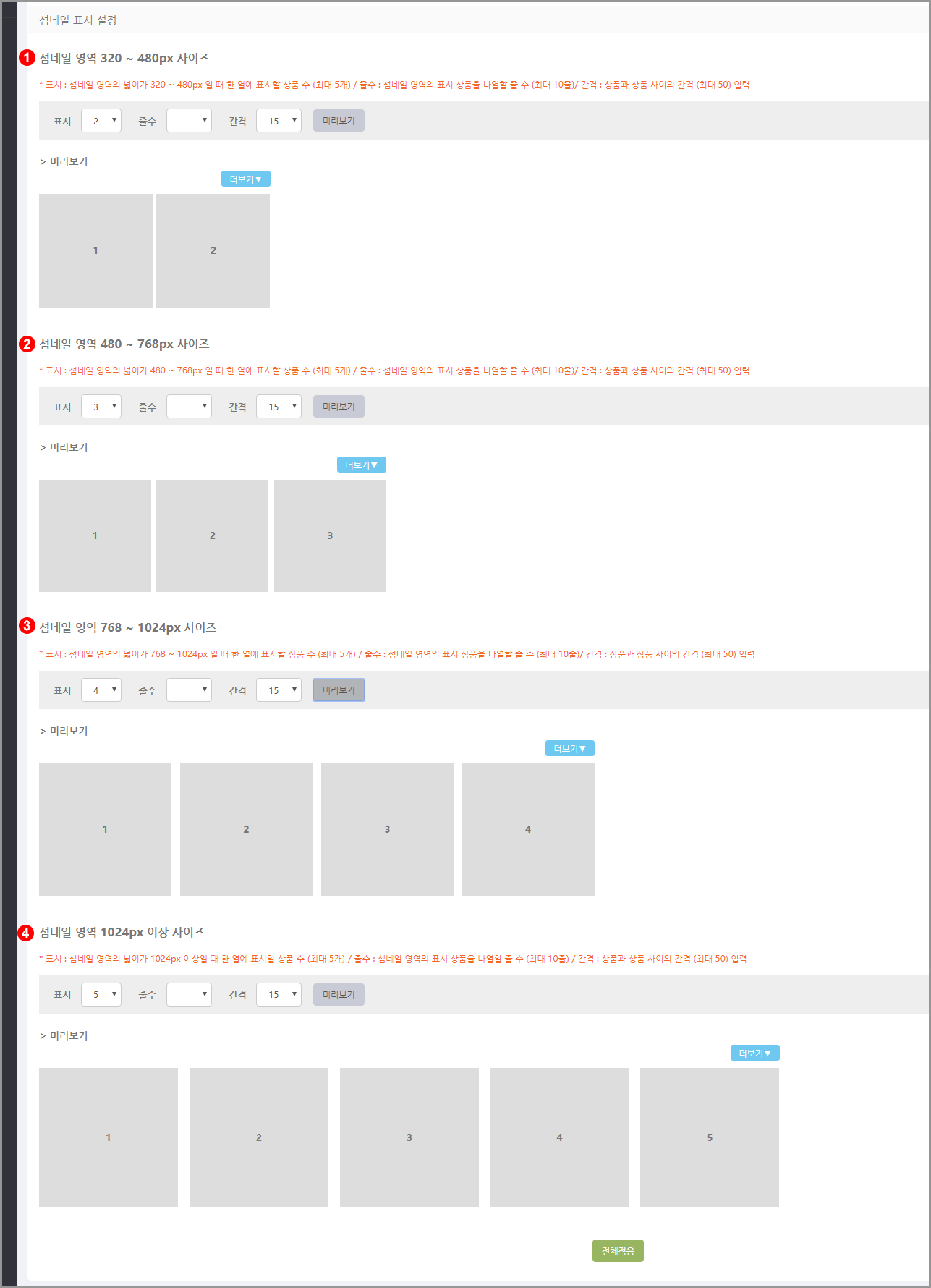
[4] 섬네일 표시 설정 (하단 이미지 참조)
* 섬네일은 섬네일의 영역(사이즈) 별로 적용할 수 있습니다.
* 섬네일 표시개수/ 표시줄수/ 간격은 필수사항이며, 한 페이지에 최대 50개 상품을 나열 할 수 있습니다.
– 표시: 한 열에 표시할 상품의 개수 1~5개 (최대 5개까지)
– 줄수: 상품을 나열 할 줄의 개수 1~10개 (최대 10줄까지)
– 간격: 상품과 상품 사이의 간격 5/10/15/20/25/30/35/40/45/50 (최대 50%)
– 미리보기: 표시, 줄수, 간격 변경 후 미리보기 선택 시 한 열에 대한 상태 확인 가능
– 더보기: 미리보기 후 더보기 선택 시 상품 나열에 대한 상태(총개수) 확인 가능
+ ‘미리보기’ 버튼 선택 후 ‘더보기▼’ 버튼 선택 시 설정한 나열 상태를 볼 수 있습니다.
1. 섬네일 영역 320 ~ 480px 사이즈 (기본값 표시 2 / 줄수 10 / 간격 20%)
2. 섬네일 영역 480 ~ 768px 사이즈 (기본값 표시 3 / 줄수 7 / 간격 20%)
3. 섬네일 영역 768 ~ 1024px 사이즈 (기본값 표시 4 / 줄수 5 / 간격 20%)
4. 섬네일 영역 1024px 이상 사이즈 (기본값 표시 5 / 줄수 4 / 간격 30%)
* 섬네일 설정 후 반드시 ‘전체적용’ 버튼을 눌러야 사이트에 정상 적용 됩니다.
* 섬네일 영역은 레이아웃의 좌우 배너 영역을 제외한 콘텐츠 영역입니다.