• 사이트 메인로고를 등록 할 수 있습니다.
• 사이트 하단 영역 정보를 등록할 수 있습니다.
• 사이트 사이드(side) 영역의 컨텐츠를 등록할 수 있습니다.
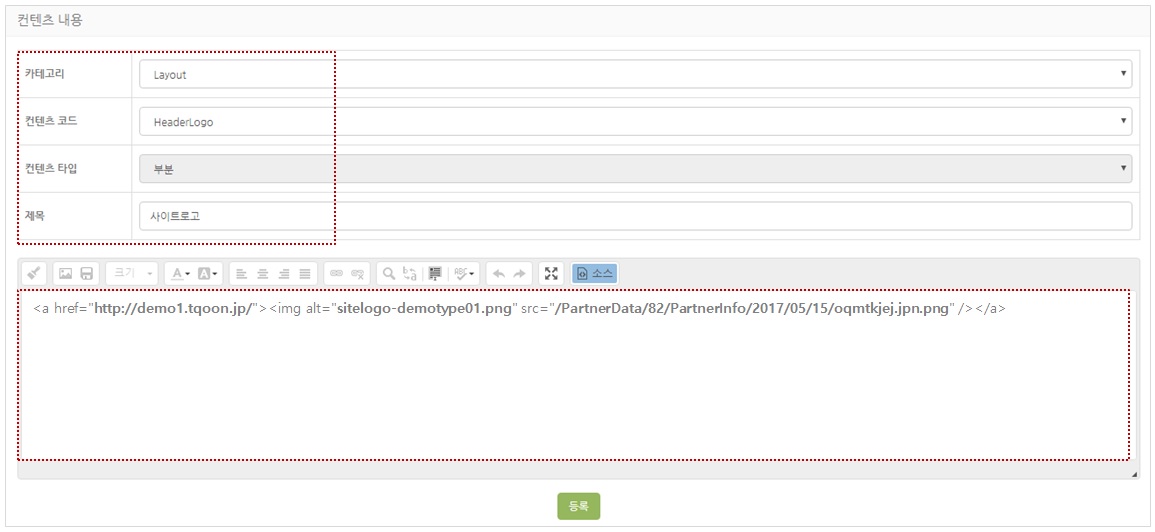
① 컨텐츠 코드 : HeaderLogo
* 사이트 메인로고를 등록 할 수 있습니다.
[카테고리] layout
[컨텐츠 코드] HeaderLogo
[컨텐츠 타입] 부분
[제목] Ex. 사이트로고
* 기본 제공 코드
<a href="사이트 메인 URL"><img alt="사이트 이름" src="로고 이미지 URL" /></a>② 컨텐츠 코드: AsideLeftCommon
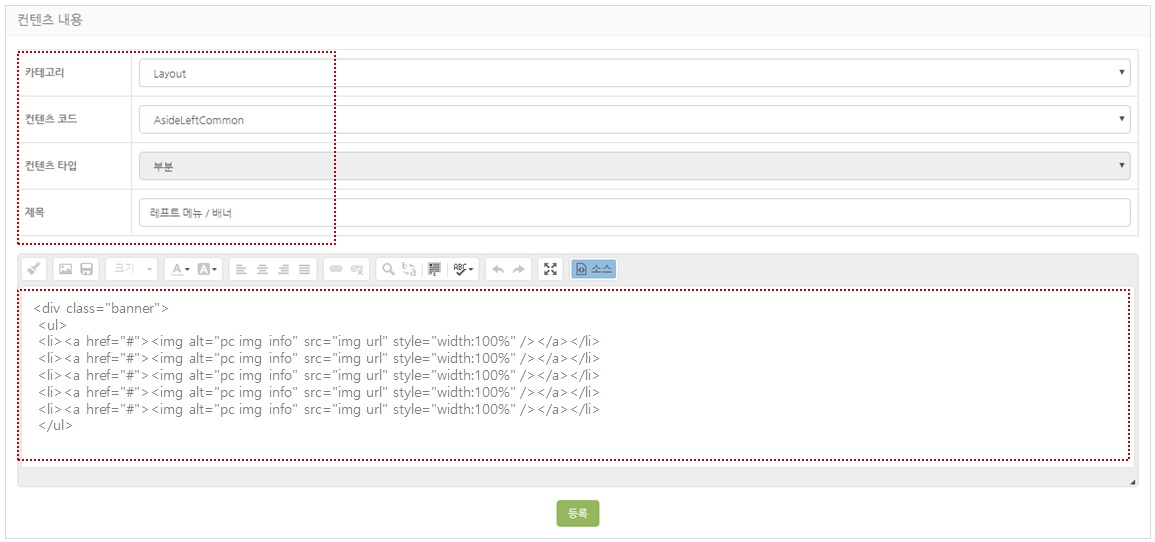
* 사이트 좌측 영역에 컨텐츠를 등록할 수 있습니다. (이미지 배너 등록 가능)
[카테고리] layout
[컨텐츠 코드] AsideLeftCommon
[컨텐츠 타입] 부분
[제목] Ex. 레프트 메뉴 / 배너
* 기본 제공 코드
* PC와 모바일에서 사용하는 이미지 배너 각각 설정 가능
* 아래 상단 영역(class=”banner”)은 PC, 하단 영역(class=”m-banner”)은 모바일에서 보여지는 이미지 구분 코드
<div class="banner">
<ul>
<li><a href="#"><img alt="pc img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="pc img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="pc img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="pc img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="pc img info" src="img url" style="width:100%" /></a></li>
</ul>
<ul class="m-banner">
<li><a href="#"><img alt="mobile img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="mobile img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="mobile img info" src="img url" style="width:100%" /></a></li>
</ul>
</div>
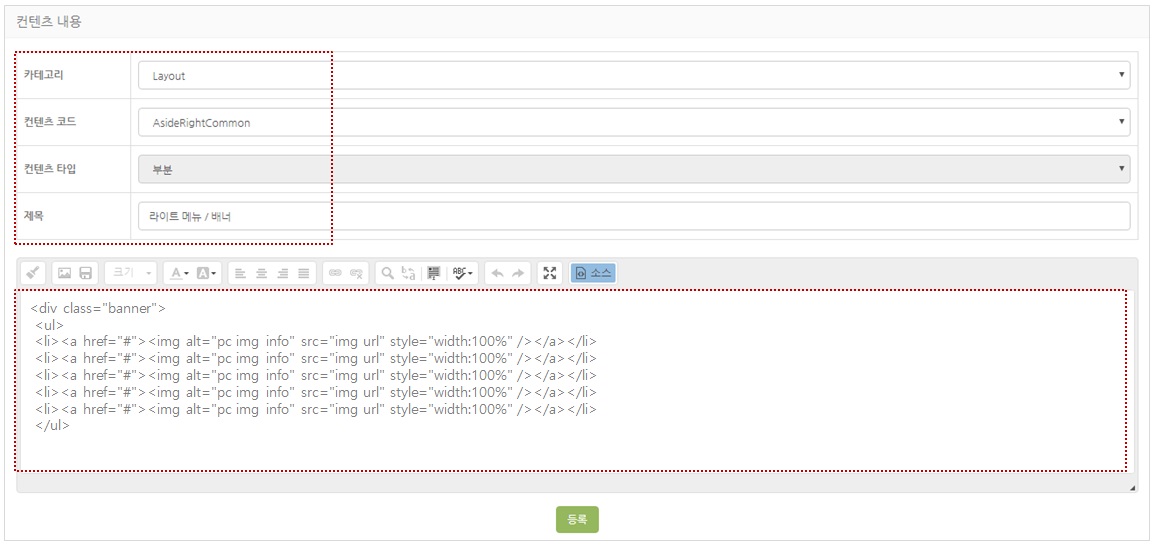
③ 컨텐츠 코드: AsideRightCommon
* 사이트 우측 영역에 컨텐츠를 등록할 수 있습니다. (이미지 배너 등록 가능)
[카테고리] layout
[컨텐츠 코드] AsideRightCommon
[컨텐츠 타입] 부분
[제목] Ex. 라이트 메뉴 / 배너
* 기본 제공 코드
* PC와 모바일에서 사용하는 이미지 배너 각각 설정 가능
* 아래 상단 영역(class=”banner”)은 PC, 하단 영역(class=”m-banner”)은 모바일에서 보여지는 이미지 구분 코드
<div class="banner">
<ul>
<li><a href="#"><img alt="pc img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="pc img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="pc img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="pc img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="pc img info" src="img url" style="width:100%" /></a></li>
</ul>
<ul class="m-banner">
<li><a href="#"><img alt="mobile img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="mobile img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="mobile img info" src="img url" style="width:100%" /></a></li>
</ul>
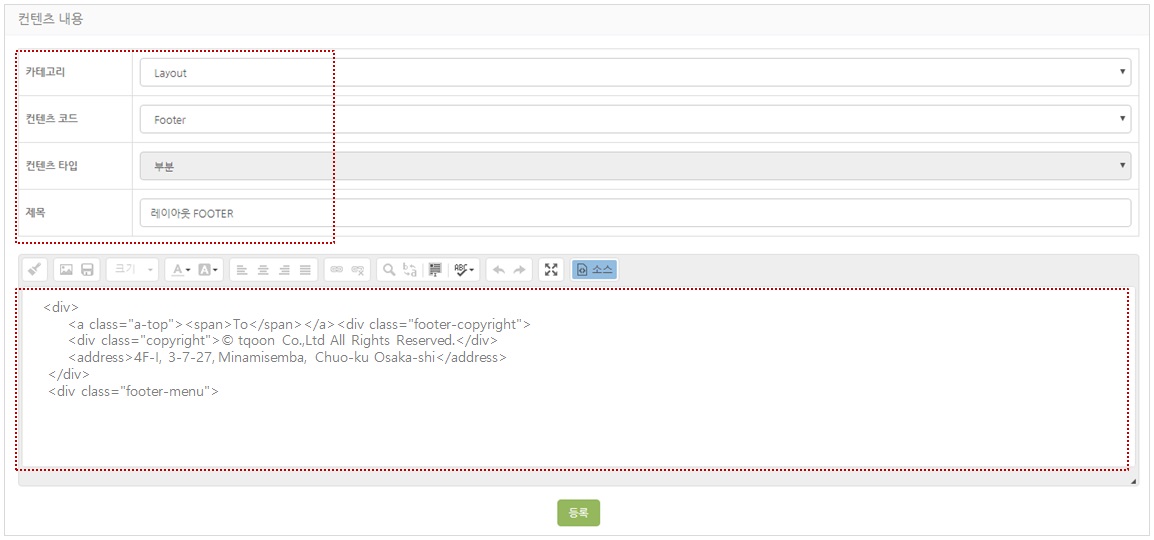
</div>④ 컨텐츠 코드 : Footer
* 사이트 하단 정보를 등록할 수 있습니다.
[카테고리] layout
[컨텐츠 코드] Footer
[컨텐츠 타입] 부분
[제목] Ex. 레이아웃 FOOTER
* 기본 제공 코드
<div>
<a class="a-top"><span>To</span></a><div class="footer-copyright">
<div class="copyright">© tqoon Co.,Ltd All Rights Reserved.</div>
<address>4F-I, 3-7-27, Minamisemba, Chuo-ku Osaka-shi</address>
</div>
<div class="footer-menu">
<ul>
<li><a href="/About?linkPage=PROFILE"><span>Profile</span></a></li>
<li><a href="/About?linkPage=RETURNPOLICY"><span>Returns Policy</span></a></li>
<li><a href="/About?linkPage=SECURITYPRIVACY"><span>Security & Privacy</span></a></li>
<li><a href="/About?linkPage=TERMSCONDITIONS"><span>Terms & Conditions</span></a></li>
</ul>
</div>